.NET(VB.NET、C#)に対応した画像や線などの描画向けにPictureBoxコントロールを継承した
GraphicsBoxなるコントロールを作成しました。
このGraphicsBoxはPictureBoxを使っていて足りないな~と思う、
- 再描画してくれるGraphicsオブジェクト
- MouseWheelイベント
- PensやColorsのようなFontのクラス
をそれぞれ、
- Graphicsプロパティ
コントロールがリサイズされるたびに、Graphicオブジェクトを再確保し、プロパティで取得できます。 - MouseWheeledイベント
GraphicsBoxにフォーカスがある時(Focus()をした後)、マウスホイールを上下に回転させたときにMouseWheeledイベントが発生します。 - Fontsプロパティ
フォームのデザイナ上のプロパティのFontsでGraphicsBoxへFontを指定します。
このFontを使用する場合は、 graphicsbox1.Fonts などとすると、Fontsプロパティで取得できます。
としてPictureBoxに追加しました。
対象のフレームワークを.NET Framework2.0としました。
で、このGraphicsBoxコントロールは
よりダウンロードできます。
このコントロールの実態は上記ファイルを解凍したフォルダ内の
ImagingSolution.Control.GraphicsBox.dll
となります。
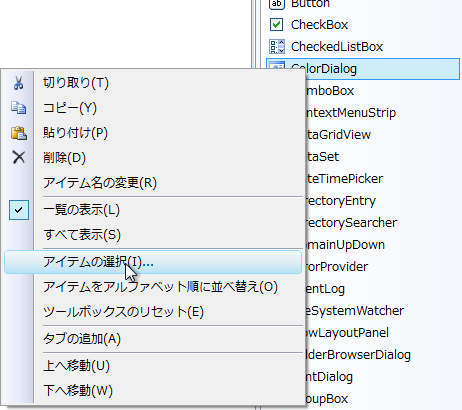
使い方はVisual Studioを起動し、ツールボックス上で右ボタン→アイテムの選択→参照ボタンをクリック→ImagingSolution.Control.GraphicsBox.dllを選択
すると、ツールボックスにGraphicsBoxのアイコンが表示されるので、あとはPictureBoxと同様に使用できます。
GraphicsBoxSample_Ver111.zipをダウンロードするとVisual Studio 2010 Express EditionのVB.NET、C#のサンプルもつけているので、お試し下さい。
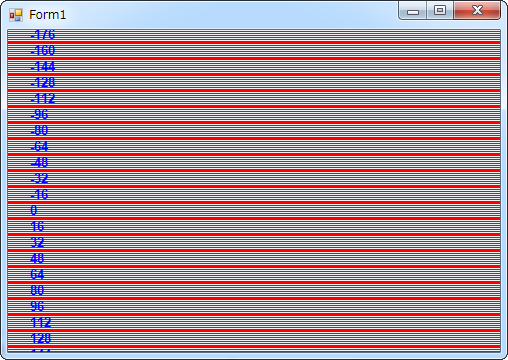
サンプルプログラムを実行し、ウィンドウ内をクリックした後、マウスホイールを上下させると下図のように線と文字がホイールの回転に合わせて上下しながら表示されます。

| バージョン | 更新日 | ファイル | 更新内容 |
| Ver.1.1.1 | 2017.12.19 | GraphicsBoxSample_Ver111.zip | SplitContainerへDockしたときに画像がちらつくのを修正 |
| Ver.1.1.0 | 2013.9.16 | GraphicsBoxSample_Ver110.zip | ●名前空間をImagingSolution.GraphicsBoxからImagingSolution.Control.GraphicsBoxへ変更
●GraphicsオブジェクトをBufferedGraphicsへ変更し描画の高速化 |
| Ver.1.0.2 | 2011.5.7 | GraphicsBoxSample_Ver102.zip | MouseWheeledイベントを実装していないときのエラーを修正 |
| Ver.1.0.1 | 2011.4.20 | GraphicsBoxSample_Ver101.zip | Focus()をコントロール内のイベントへ移動 名前空間名の修正 ユーザーコントロールのアイコンを指定 |
| Ver.1.0.0 | 2011.4.20 | GraphicsBoxSample.zip | 初版 |



コメント
GraphicsBox 試してみました。
文字の描画等、PictureBoxに対して行うより格段に便利になっています。
しかし、描画更新を行うと、既存の描画内容を全て消してしまうのが残念です。
OpenGLでGraphicsBoxへポリゴンを描画した後、同一画面へ文字を上書きで描画したかったのですが
全て書き直されるのが残念です。(OpenGLでスクリーン座標の変換を行うのが面倒だったので使ってみました)
描画モードのようなものがあると、とても助かるのですが・・・
お返事が遅くなり、大変申し訳ありません。
そして、評価頂きありがとうございます。
ポリゴンを描画後に文字を上書きできないとの事ですが、ポリゴンの描画をどのようにしているか?分かりませんが、描画更新(Refresh()もしくはInvalidate())のタイミングを見直す事で、上書きでできないでしょうか?
おそらく、現在、
ポリゴンの描画→Refresh()→文字の描画→Refresh()
のようになっていると思いますが、
ポリゴンの描画→文字の描画→Refresh()
とすればできると思います。
もしくは、そういう事ではなくて、既存の描画内容を徐々に上書き更新していきたいのであれば、Bitmapクラスで描画内容を保持し、その内容に上書きしていき、最後のそのBitmapを描画するという方法もあると思いますが、ちょっと簡単に説明するのが難しいので、ペイントソフトのようなサンプルは.NETであれば、参考になると思います。