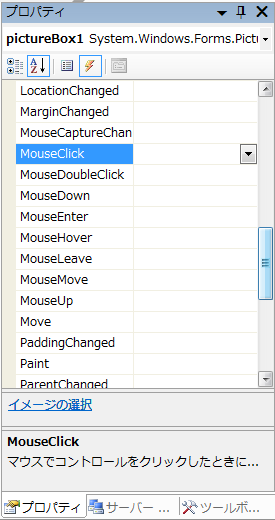
マウスイベント(マウスをクリック、ダブルクリックなど)の処理を追加するには、イベント処理を行うオブジェクト(ピクチャボックスやボタンなど)を選択した状態でイベントのプロパティウィンドウを表示し、イベント処理の文字の部分をダブルクリックします。

すると、イベントハンドラが自動的に作成されます。
下記の例はMouseClickを追加した場合
this->pictureBox1->MouseClick += gcnew System::Windows::Forms::MouseEventHandler(this, &Form1::pictureBox1_MouseClick);
:
:
private: System::Void pictureBox1_MouseClick(System::Object^ sender, System::Windows::Forms::MouseEventArgs^ e) {
//この位置にイベント処理を追加する。
}
このイベントハンドラ内にイベント処理を追加していきます。
ここで注意しないといけないのが、pictureBox1_MouseClickという名前になっていますが、必ずしもpicutureBox1からのイベントとは限りません。
どのオブジェクトかは、最初の引数の System::Object^ sender を参照します。
sender のプロパティはそのまま参照できないので、下記のようにキャストします。
PictureBox^ pic = static_cast<PictureBox^>(sender);
また、マウスのどのボタンがクリックされ、どの位置でクリックされたか?などは2番目の引数の
System::Windows::Forms::MouseEventArgs^ e を参照します。
ボタンの判別例は以下の通りです。
if (e->Button == System::Windows::Forms::MouseButtons::Left){
//左ボタンクリック
MessageBox::Show("左ボタンがクリックされました。");
}else if (e->Button == System::Windows::Forms::MouseButtons::Right){
//右ボタンクリック
MessageBox::Show("右ボタンがクリックされました。");
}else if (e->Button == System::Windows::Forms::MouseButtons::Middle){
//中ボタンクリック
MessageBox::Show("中ボタンがクリックされました。");
}
クリックされた位置のX座標は e->X、Y座標は e->Y で取得できます。
また、マウスをクリックした時にShiftキー、Ctrlキー、Altキー、が押されているかどうかを判別するにはControl::ModifierKeysプロパティを参照すれば良いのですが、厳密にはマウスがクリックされたときのキーを取得するのはなく、Control::ModifierKeysプロパティが呼ばれた時のキーを取得するので、ご注意下さい。
//Shift,Ctrl,Altキーが押されているか?
Keys key = Control::ModifierKeys;
if ((key & Keys::Control) == Keys::Control){
//Controlボタンクリック
MessageBox::Show("Controlボタンがクリックされました。");
}else if ((key & Keys::Shift) == Keys::Shift){
//Shiftボタンクリック
MessageBox::Show("Shiftボタンがクリックされました。");
}else if ((key & Keys::Alt) == Keys::Alt){
//Altボタンクリック
MessageBox::Show("Altボタンがクリックされました。");
}マウスイベントには以下のようなものがあります。
| イベント | 意味 |
| Click | クリックされたとき |
| DoubleClick | ダブルクリックされたとき |
| MouseCaptureChanged | マウスのキャプチャがなくなるとき(意味不明???) |
| MouseClick | マウスでクリックされたとき |
| MouseDoubleClick | マウスでダブルクリックされたとき |
| MouseDown | マウスボタンが押されたとき |
| MouseEnter | マウスポインタがコントロールの外側から内側に入ったとき |
| MouseHover | マウスポインタがコントロール上に留まっているとき |
| MouseLeave | マウスポインタがコントロールの内側から外側に出たとき |
| MouseMove | マウスポインタがコントロール上を移動したとき |
| MouseUp | マウスボタンが離されたとき |
| MouseWheel | コントロールにフォーカスがあり、マウスホイールが動いたとき |
ClickイベントとMouseClickイベント、DoubleClickイベントとMouseDoubleClickイベントとは、ほぼ同じですが、2番目の引数が EventArgs^ e か MouseEventArgs^ e の違いがあります。
マウスの情報をより詳しく取得したい場合は Mouse××イベントをお使い下さい。
また、イベントの発生順番は
- MouseDown
- Click
- MouseClick
- MouseUp
- MouseDown
- DoubleClick
- MouseDoubleClick
- MouseUp
となります。



コメント