C++/CLIで簡単にできる画像の拡大縮小表示を紹介します。
今回、作成したプログラムはこんな感じ↓です。

このサンプルプログラムはこちら
SimpleZoomImage.zip
(VisualStudio2005 Express Edtionで作成)
作成手順は本当に簡単。
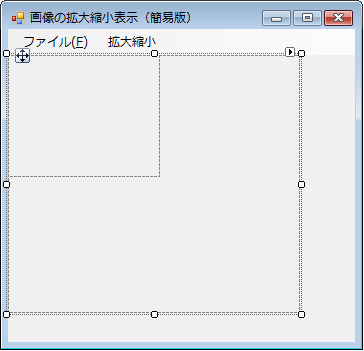
下図のようにフォームの上にMenuStrip、Panel、Panelの上にPictureBoxと配置していきます。

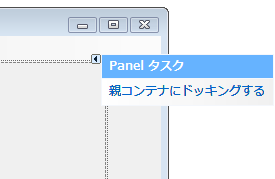
Panelをクリックすると、右上に三角マークが表示されるので、それをクリックし、
親コンテナにドッキングするをクリックします。

次にパネルとピクチャボックスのプロパティを以下のように設定します。
panel1->AutoScroll = true;
pictureBox1->SizeMode = System::Windows::Forms::PictureBoxSizeMode::Zoom;
■AutoScroll
trueに設定するとパネル上に配置されたコントロールコンテンツ(ピクチャボックスなど)がパネルの大きさより大きい場合は自動的にスクロールバーを表示し、コントロールをスクロールしてくれます。
■SizeMode
ピクチャボックスに設定されたイメージをどのように表示するかを設定します。
| Normal | 画像をピクチャボックスの左上に合わせて表示します。 |
| StretchImage | 画像をピクチャボックスの幅、高さに合わせて表示します。 画像をピクチャボックスの幅、高さに合わせて表示します。 |
| AutoSize | ピクチャボックスのサイズを画像サイズに合わせて変更します。 |
| CenterImage | ピクチャボックスの中心と画像の中心を合わせるようにして表示します。画像サイズがピクチャボックスより大きい場合は、画像がはみ出して表示されます。 |
| Zoom | 画像全体をピクチャボックス全体に表示するように画像表示サイズを変更し、ピクチャボックスの中心に表示します。 画像の縦横比はくずれません。 |
画像の読み込みは、こんな感じ↓です。
private: System::Void mnuFileOpen_Click(System::Object^ sender, System::EventArgs^ e) {
//ファイルを開くダイアログの作成
OpenFileDialog^ dlg = gcnew OpenFileDialog;
//ファイルフィルタ
dlg->Filter = "画像ファイル(*.bmp,*.jpg,*.png,*.tif,*.ico)|*.bmp;*.jpg;*.png;*.tif;*.ico";
//ダイアログの表示
dlg->ShowDialog();
//ビットマップファイルから、Bitmapを作成
Bitmap^ bmp = gcnew Bitmap(dlg->FileName);
//ピクチャボックスをビットマップ画像サイズに合わせる
pictureBox1->Width = bmp->Width;
pictureBox1->Height = bmp->Height;
//ピクチャボックスのImageへ
pictureBox1->Image = bmp;
}あとは、ピクチャボックスの大きさを拡大縮小したい倍率に合わせて変更すれば、勝手に画像は拡大縮小し、スクロールバーは自動的に調整してくれます。
private: System::Void mnuZoomEnlargement_Click(System::Object^ sender, System::EventArgs^ e) {
//拡大(2倍)
pictureBox1->Width *= 2;
pictureBox1->Height *= 2;
}
private: System::Void mnuZoomReduce_Click(System::Object^ sender, System::EventArgs^ e) {
//縮小(1/2倍)
pictureBox1->Width /= 2;
pictureBox1->Height /= 2;
}と、これだけ!
本当に簡単にすごいことができちゃいます。
ただし、この方法では、大きい画像やモノクロの画像の上に線などの描画ができません。
その場合はDrawImageメソッドをお使い下さい。



コメント
[…] 画像の拡大縮小表示(簡易版)のページでは、簡単に画像の拡大縮小表示する方法を紹介しましたが、画像サイズが大きいときなど、不都合な場合があるのですが、その時にはDrawImageメ […]