画像の拡大縮小表示(簡易版)のページでは、簡単に画像の拡大縮小表示する方法を紹介しましたが、画像サイズが大きいときなど、不都合な場合があるのですが、その時にはDrawImageメソッドを使って画像を拡大縮小表示します。
Win32APIのStretchDIBits関数に相当するのが、.NETではGraphicsクラスのDrawImageメソッドになります。
DrawImageメソッドには実に30個ものオーバーロードがあり、その分だけ高機能になっているのですが、詳細はMSDNに任せるとして、これまで慣れ親しんできたStretchDIBitsに近いメソッドを紹介します。
DrawImageの構文は以下の通り
void DrawImage ( Image^ image, Rectangle destRect, Rectangle srcRect, GraphicsUnit srcUnit )
| image | 描画するImageオブジェクト 通常はBitmapオブジェクトを渡す |
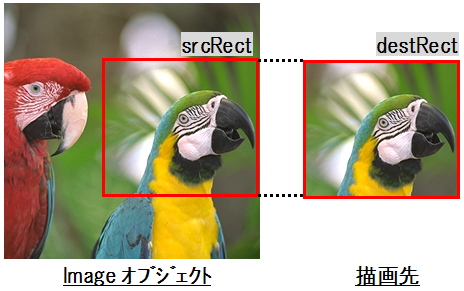
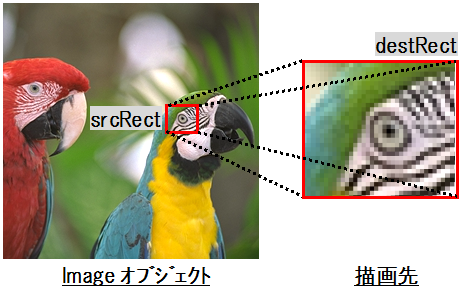
| destRect | 描画先(ピクチャボックスなど)の描画領域 |
| srcRect | 描画するImageオブジェクトの領域 |
| srcUnit | srcRect パラメータで使用する単位を指定する GraphicsUnit 列挙体のメンバ 通常はGraphicsUnit::Pixelと指定すればOK |
また、Win32APIのSetStretchBltModeのように伸縮モードを設定するには、.NETでは
GraphicsオブジェクトのInterpolationModeプロパティで設定します。
| Default | 規定の補間モード |
| High | 高品質補間 |
| Low | 低品質補間 |
| NearestNeighbor | 最近傍補間 |
| Bilinear | 双一次補間 |
| Bicubic | 双三次補間 |
| HighQualityBilinear | 高品質双一次補間 |
| HighQualityBicubic | 高品質双三次補間 |
画像処理のプログラムでは画素の1つ1つが良くわかるNearestNeighborがオススメです。
ということで、画像を等倍で表示する場合は、srcRectとdestRectを同じサイズに指定します。

画像を n倍に拡大する場合は、srcRectをdestRectの1/n倍のサイズに指定します。

この処理のサンプルプログラムは以下に示しておきます。
ただし、エラー処理などはまるで無視しています。
private: System::Void Form1_Load(System::Object^ sender, System::EventArgs^ e) {
//PictureBoxと同じ大きさのBitmapクラスを作成する。
Bitmap^ bmpPicBox = gcnew Bitmap(pictureBox1->Width, pictureBox1->Height);
//空のBitmapをPictureBoxのImageに指定する。
pictureBox1->Image = bmpPicBox;
//Graphicsクラスの作成(空のピクチャボックスからGraphicsを作成する)
Graphics^g = Graphics::FromImage(pictureBox1->Image);
//伸縮モードをNearestNeighborに設定
g->InterpolationMode = Drawing2D::InterpolationMode::NearestNeighbor;
//描画するビットマップ
Bitmap^ bmp = gcnew Bitmap("c:\\test.bmp");
//画像の描画
int DrawScale = 5;
g->DrawImage(bmp,
System::Drawing::Rectangle(0, 0, pictureBox1->Width, pictureBox1->Height),
System::Drawing::Rectangle(140, 100, pictureBox1->Width / DrawScale, pictureBox1->Height / DrawScale),
GraphicsUnit::Pixel);
}
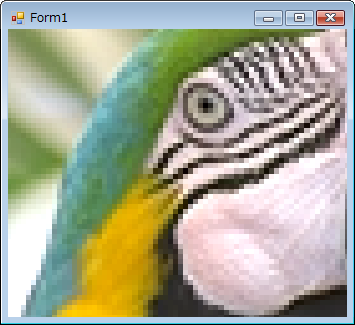
実行画面




コメント
[…] 画像表示の拡大縮小については画像の拡大縮小表示(高機能版)として紹介しましたが、今回は画像データのそのものを拡大縮小する方法を紹介します。 […]