文字列を描画する時にはSystem::Drawing::Graphics::DrawStringメソッドを用いますが、文字列を描画するのに、右寄せ、左寄せ、中央寄せを指定するには、6つあるオーバーロードのうち、System::Drawing::StringFormatのあるメソッドを用います。
具体的には、
- Graphics.DrawString (String, Font, Brush, PointF, StringFormat)
- Graphics.DrawString (String, Font, Brush, Single, Single, StringFormat)
- Graphics.DrawString (String, Font, Brush, RectangleF, StringFormat)
のいづれかを用います。
この3つのメソッドのうち、上の2つが点を基準として文字列を描画し、最後の1つは領域を基準として文字列を描画します。
また、基準位置に対して、StringFormatクラスを用いて上下方向、左右方向に位置を調整します。
StringFormat.Alignmentプロパティで水平方向を調整し、
StringFormat.LineAlignmentプロパティで垂直方向を調整します。
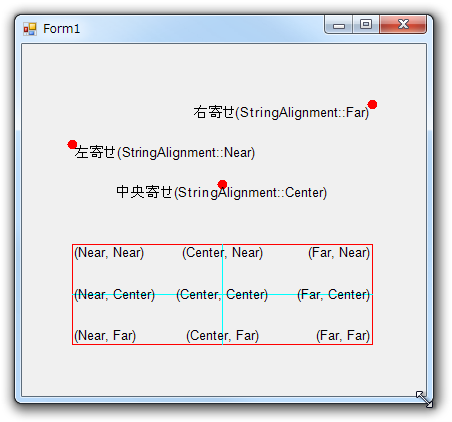
何はともあれ、サンプルコードと実行結果を見て頂くと分かり易いと思います。
【実行結果】

【サンプルコード】
private: System::Void pictureBox1_Paint(System::Object^ sender, System::Windows::Forms::PaintEventArgs^ e) {
Graphics^ g = e->Graphics;
System::Drawing::Font^ drawFont = gcnew System::Drawing::Font( "Arial",10 );
// テキスト レイアウト情報
StringFormat^ drawFormat = gcnew StringFormat;
//////////////////////////////////////////
//
// 点基準
//
//////////////////////////////////////////
// 基準点の描画 (350, 60)
g->FillEllipse(Brushes::Red, Rectangle(345, 55, 10, 10));
// 右左寄せ
drawFormat->Alignment = StringAlignment::Far;
g->DrawString("右寄せ(StringAlignment::Far)", drawFont, Brushes::Black, 350, 60, drawFormat);
// 基準点の描画 (50, 100)
g->FillEllipse(Brushes::Red, Rectangle(45, 95, 10, 10));
// 左寄せ
drawFormat->Alignment = StringAlignment::Near;
g->DrawString("左寄せ(StringAlignment::Near)", drawFont, Brushes::Black, 50, 100, drawFormat);
// 基準点の描画 (200, 140)
g->FillEllipse(Brushes::Red, Rectangle(195, 135, 10, 10));
// 中央寄せ
drawFormat->Alignment = StringAlignment::Center;
g->DrawString("中央寄せ(StringAlignment::Center)", drawFont, Brushes::Black, 200, 140, drawFormat);
//////////////////////////////////////////
//
// 領域基準
//
//////////////////////////////////////////
// 基準領域の描画 (50, 200)-(350, 300)
Rectangle rect = Rectangle(50, 200, 300, 100);
g->DrawRectangle(Pens::Red, rect);
g->DrawLine(Pens::Cyan, 50, 250, 350, 250);
g->DrawLine(Pens::Cyan, 200, 200, 200, 300);
// 左上寄せ
drawFormat->Alignment = StringAlignment::Near;
drawFormat->LineAlignment = StringAlignment::Near;
g->DrawString("(Near, Near)", drawFont, Brushes::Black, rect, drawFormat);
// 中央上寄せ
drawFormat->Alignment = StringAlignment::Center;
drawFormat->LineAlignment = StringAlignment::Near;
g->DrawString("(Center, Near)", drawFont, Brushes::Black, rect, drawFormat);
// 右上寄せ
drawFormat->Alignment = StringAlignment::Far;
drawFormat->LineAlignment = StringAlignment::Near;
g->DrawString("(Far, Near)", drawFont, Brushes::Black, rect, drawFormat);
// 左中央寄せ
drawFormat->Alignment = StringAlignment::Near;
drawFormat->LineAlignment = StringAlignment::Center;
g->DrawString("(Near, Center)", drawFont, Brushes::Black, rect, drawFormat);
// 中央中央寄せ
drawFormat->Alignment = StringAlignment::Center;
drawFormat->LineAlignment = StringAlignment::Center;
g->DrawString("(Center, Center)", drawFont, Brushes::Black, rect, drawFormat);
// 右中央寄せ
drawFormat->Alignment = StringAlignment::Far;
drawFormat->LineAlignment = StringAlignment::Center;
g->DrawString("(Far, Center)", drawFont, Brushes::Black, rect, drawFormat);
// 左下寄せ
drawFormat->Alignment = StringAlignment::Near;
drawFormat->LineAlignment = StringAlignment::Far;
g->DrawString("(Near, Far)", drawFont, Brushes::Black, rect, drawFormat);
// 中央下寄せ
drawFormat->Alignment = StringAlignment::Center;
drawFormat->LineAlignment = StringAlignment::Far;
g->DrawString("(Center, Far)", drawFont, Brushes::Black, rect, drawFormat);
// 右下寄せ
drawFormat->Alignment = StringAlignment::Far;
drawFormat->LineAlignment = StringAlignment::Far;
g->DrawString("(Far, Far)", drawFont, Brushes::Black, rect, drawFormat);
}


コメント