モノクロ画像の上に線などを描画する方法をまとめました。
【目標】
- モノクロ/カラー区別なく画像の上に描画できること
- 高速に描画できること
- 再描画すること
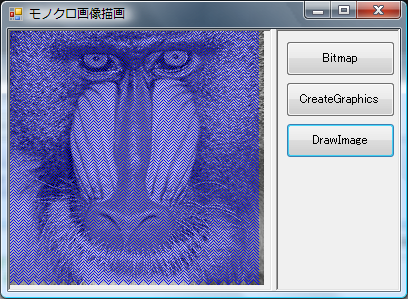
作成したサンプルプログラムはこんな感じ↓です。

(サンプルプログラムの使い方)
各ボタンをクリックするとファイルを開くダイアログボックスが開きますので、ビットマップファイルを指定して下さい。
(ダウンロード)MonoImageDisp2005.zip(Visual Studio 2005 Express Edition版)
準備
線の描画は条件を同じにするため、以下の関数を使い回しました。
void DrawGraphics(Graphics^ g){
//ギザギザ模様を画像の上に描画
int i, j;
//ギザギザの線の描画
for (j = 0; j < 256; j+= 3){
for (i = 0; i < 25; i++){ g->DrawLine(Pens::Blue, i * 10, j, i * 10 + 5, j - 5);
g->DrawLine(Pens::Blue, i * 10 + 5, j - 5, i * 10 + 10, j);
}
}
}よくあるサンプルプログラム
private: System::Void btnBitmap_Click(System::Object^ sender, System::EventArgs^ e) {
//ビットマップファイルからBitmapクラスを作成し、ピクチャボックスへ渡す方法
//モノクロ画像だとエラーになります。
try{
//描画時間計測用
Diagnostics::Stopwatch^ sw = gcnew Diagnostics::Stopwatch;
//ピクチャボックスの画像クリア
pictureBox1->Image = nullptr;
//画像ファイル名の取得
String^ FileName = GetImageFilename();
//Bitmapクラスの作成
Bitmap^ bmp = gcnew Bitmap(FileName);
//PictureBoxへBitmapを表示する。
pictureBox1->Image = bmp;
//Graphicsクラスの作成
//※モノクロ画像ファイルを開くと、ここでエラーになります。
Graphics^ g = Graphics::FromImage(bmp);
//画像の上にギザギザ模様の描画
sw->Start();
DrawGraphics(g);
sw->Stop();
//描画時間表示
MessageBox::Show("描画時間 = " + sw->ElapsedMilliseconds.ToString() + " msec");
}catch(Exception^ err){
//エラーの表示
MessageBox::Show(err->Message);
}
}このプログラムではカラー画像では問題ないのですが、8ビットモノクロ画像ファイルを開くとFromImageメソッドでエラーとなります。
CreateGraphicsを使ってGraphicsクラスを作成する方法
private: System::Void btnCreateGraphics_Click(System::Object^ sender, System::EventArgs^ e) {
//CreateGraphicsを使ってGraphicsクラスを作成し描画する。
//モノクロ画像の上にも描画できますが、描画時間がかなり遅くなります。
//描画したギザギザ模様は再描画されません。
try{
//描画時間計測用
Diagnostics::Stopwatch^ sw = gcnew Diagnostics::Stopwatch;
//ピクチャボックスの画像クリア
pictureBox1->Image = nullptr;
//Graphicsクラスの作成(CreateGraphicsを使う)
Graphics^ g = pictureBox1->CreateGraphics();
//画像ファイル名の取得
String^ FileName = GetImageFilename();
//Bitmapクラスの作成
Bitmap^ bmp = gcnew Bitmap(FileName);
//PictureBoxへBitmapを表示する。
pictureBox1->Image = bmp;
pictureBox1->Refresh();
//画像の上にギザギザ模様の描画
sw->Start();
DrawGraphics(g);
sw->Stop();
//描画時間表示
MessageBox::Show("描画時間 = " + sw->ElapsedMilliseconds.ToString() + " msec");
}catch(Exception^ err){
//エラーの表示
MessageBox::Show(err->Message);
}
}このプログラムでは、モノクロ画像ファイルを開いても、モノクロ画像の上に線を描画することができます。
ただし、遅い!!!
再描画もされません。
PictureBoxと同じ大きさのBitmapクラスを作成し、ピクチャボックスのImageへ。画像データはDrawImageで描画
/private: System::Void btnDrawImage_Click(System::Object^ sender, System::EventArgs^ e) {
//ピクチャボックス表示用と画像データ用と別のBitmapクラスを作成し、
//ピクチャボックスにはDrawImageを使って画像を描画する。
//モノクロ画像でも表示可能
//再描画可能、CreateGraphicsを使うより高速
try{
//描画時間計測用
Diagnostics::Stopwatch^ sw = gcnew Diagnostics::Stopwatch;
//ピクチャボックスの画像クリア
//pictureBox1->Image = nullptr;
//画像ファイル名の取得
String^ FileName = GetImageFilename();
//Bitmapクラスの作成
Bitmap^ bmpFileImage = gcnew Bitmap(FileName);
//PictureBoxの大きさを画像の大きさに合わせる
pictureBox1->Width = bmpFileImage->Width;
pictureBox1->Height = bmpFileImage->Height;
//PictureBoxと同じ大きさのBitmapクラスを作成する。
Bitmap^ bmpPicBox = gcnew Bitmap(pictureBox1->Width, pictureBox1->Height);
//空のBitmapをPictureBoxのImageに指定する。
pictureBox1->Image = bmpPicBox;
//Graphicsクラスの作成(CreateGraphicsを使う)
Graphics^ g = Graphics::FromImage(pictureBox1->Image);
//PictureBoxへBitmapを描画する。
g->DrawImage(bmpFileImage, 0, 0);
pictureBox1->Invalidate();
//画像の上にギザギザ模様の描画
sw->Start();
DrawGraphics(g);
sw->Stop();
//描画時間表示
MessageBox::Show("描画時間 = " + sw->ElapsedMilliseconds.ToString() + " msec");
}catch(Exception^ err){
//エラーの表示
MessageBox::Show(err->Message);
}
}最初にピクチャボックスと同じ大きさのBitmapクラスを作成し、ピクチャボックスのImageクラスへ渡す。ピクチャボックスのImageからFromImageメソッドでGraphicsクラスを作成。
このようにすると、モノクロ画像の上にも線を描画することができ、再描画も勝手にしてくれます。
しかも、CreateGraphicsを使ってGraphicsクラスを作成した場合よりも、描画速度は10倍くらい速くなります。


コメント
[…] ェクトを作成する方法とCreateGraphisメソッドを使った方法の処理時間の比較などを「モノクロ画像の上に線などを描画」のページで紹介しています。 もしよろしければご参照下さい。 Check […]