OpenCVで画像に文字を描画するにはputText()関数を用います。
ただし、日本語の描画を行うことはできません。
putTextの構文
putText( img, text, org, fontFace, fontScale, color[, thickness[, lineType[, bottomLeftOrigin]]] ) -> img
引数
| img | 文字の描画先の画像データ |
| text | 描画する文字列 ただし、日本語には対応していません。 |
| org | 文字を描画する位置を文字領域の左下の位置で指定します。 |
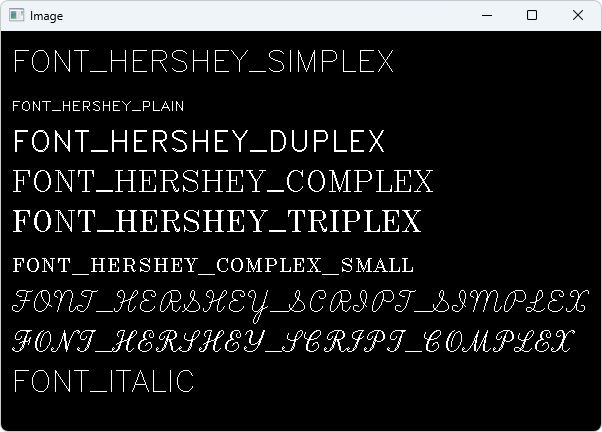
| fontFace | 文字のフォントの種類を以下の中から指定します。 cv2.FONT_HERSHEY_SIMPLEX cv2.FONT_HERSHEY_PLAIN cv2.FONT_HERSHEY_DUPLEX cv2.FONT_HERSHEY_COMPLEX cv2.FONT_HERSHEY_TRIPLEX cv2.FONT_HERSHEY_COMPLEX_SMALL cv2.FONT_HERSHEY_SCRIPT_SIMPLEX cv2.FONT_HERSHEY_SCRIPT_COMPLEX cv2.FONT_ITALIC |
| fontScale | 文字を大きさの倍率を指定します。 |
| color | 線色 カラーの場合は、(B, G, R)の順のタプルで指定します。 |
| thickness | 線幅を整数で指定します。 |
| lineType | cv2.LINE_4 4連結 cv2.LINE_8 8連結(デフォルト) cv2.LINE_AA アンチエイリアス のいずれかを指定します。 |
| bottomLeftOrigin | 画像データの始まりの位置が左下の場合、Trueを指定します。 通常は、画像データの始まりは左上なので、False(初期値)で大丈夫です。 |
戻り値
| img | 画像データに追加で文字が描画された画像データ(引数で渡した画像と同じデータ) |
サンプルプログラム
import cv2
import numpy as np
img = np.zeros((400, 600, 3), dtype = np.uint8)
# Textの描画
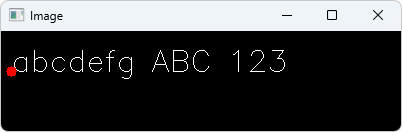
img = cv2.putText(img, "abcdefg ABC 123", (10, 40), cv2.FONT_HERSHEY_SIMPLEX, 1, (255, 255, 255))
# Textの表示位置
img = cv2.circle(img, (10, 40), 5, (0, 0, 255), -1)
cv2.imshow("Image", img)
cv2.waitKey()
実行結果

フォントの種類について
フォントの種類については、全てのフォントを使ったサンプルを作成しましたので、こちらを参照ください。
import cv2
import numpy as np
img = np.zeros((400, 600, 3), dtype = np.uint8)
# Textの描画(Fontごとの描画)
img = cv2.putText(img, "FONT_HERSHEY_SIMPLEX", (10, 40), cv2.FONT_HERSHEY_SIMPLEX, 1, (255, 255, 255))
img = cv2.putText(img, "FONT_HERSHEY_PLAIN", (10, 80), cv2.FONT_HERSHEY_PLAIN, 1, (255, 255, 255))
img = cv2.putText(img, "FONT_HERSHEY_DUPLEX", (10, 120), cv2.FONT_HERSHEY_DUPLEX, 1, (255, 255, 255))
img = cv2.putText(img, "FONT_HERSHEY_COMPLEX", (10, 160), cv2.FONT_HERSHEY_COMPLEX, 1, (255, 255, 255))
img = cv2.putText(img, "FONT_HERSHEY_TRIPLEX", (10, 200), cv2.FONT_HERSHEY_TRIPLEX, 1, (255, 255, 255))
img = cv2.putText(img, "FONT_HERSHEY_COMPLEX_SMALL", (10, 240), cv2.FONT_HERSHEY_COMPLEX_SMALL, 1, (255, 255, 255))
img = cv2.putText(img, "FONT_HERSHEY_SCRIPT_SIMPLEX", (10, 280), cv2.FONT_HERSHEY_SCRIPT_SIMPLEX, 1, (255, 255, 255))
img = cv2.putText(img, "FONT_HERSHEY_SCRIPT_COMPLEX", (10, 320), cv2.FONT_HERSHEY_SCRIPT_COMPLEX, 1, (255, 255, 255))
img = cv2.putText(img, "FONT_ITALIC", (10, 360), cv2.FONT_ITALIC, 1, (255, 255, 255))
cv2.imshow("Image", img)
cv2.waitKey()
実行結果

その他のオプション設定
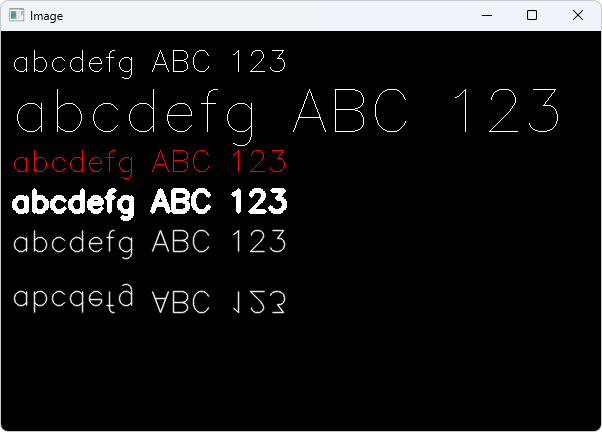
putText()関数では、フォントの種類の他に、文字の表示倍率、線色、色、線幅、アンチエイリアス、データの基準位置に関する設定が可能になっています。
こちらについては、それぞれのオプションを設定したサンプルを作成しましたので、合わせてご参照ください。
import cv2
import numpy as np
img = np.zeros((400, 600, 3), dtype = np.uint8)
# 1倍
img = cv2.putText(img, "abcdefg ABC 123", (10, 40), cv2.FONT_HERSHEY_SIMPLEX, 1, (255, 255, 255))
# 2倍
img = cv2.putText(img, "abcdefg ABC 123", (10, 100), cv2.FONT_HERSHEY_SIMPLEX, 2, (255, 255, 255))
# 文字色を赤
img = cv2.putText(img, "abcdefg ABC 123", (10, 140), cv2.FONT_HERSHEY_SIMPLEX, 1, (0, 0, 255))
# 線幅を3
img = cv2.putText(img, "abcdefg ABC 123", (10, 180), cv2.FONT_HERSHEY_SIMPLEX, 1, (255, 255, 255), 3)
# lineTypeをLINE_AA
img = cv2.putText(img, "abcdefg ABC 123", (10, 220), cv2.FONT_HERSHEY_SIMPLEX, 1, (255, 255, 255), 1, cv2.LINE_AA)
# bottomLeftOrigin をTrue
img = cv2.putText(img, "abcdefg ABC 123", (10, 260), cv2.FONT_HERSHEY_SIMPLEX, 1, (255, 255, 255), 1, cv2.LINE_AA, True)
cv2.imshow("Image", img)
cv2.waitKey()実行結果

関連リンク

【OpenCV-Python】LineTypes(線描画の種類)
OpenCVで線を描画する際、斜めに線を描画すると、どうしても線がギザギザしてしまうのですが、このギザギザ部分の描画方法をLineTypes enumで指定します。ほとんどの線や円などの描画では、 cv2.LINE_8 が初期値になっていま...
参照ページ
OpenCV: Drawing Functions
OpenCV: Drawing Functions



コメント