多ビット(10Bit、12Bitなど)の画像データは10Bitや12Bitの型が存在しないため、モノクロの場合はushort型の16bit中、下位10Bit、12Bitなどを使って画像データを格納します。
30Bitとは、R,G,Bの各色が10bitのデータとなるカラー画像の場合(RGB101010)で32Bit中の下位30Bitを使って画像データを格納します。
この××Bit中のどのビットをR,G,Bの色に割り振るかは、ビットフィールドというものを使います。
ビットフィールドを使うにはBITMAPINFOHEADERのbiCompressionをBI_BITFIELDSに設定します。
どのビットをR,G,Bの色に割り振るかはRGBQUAD型の32Bitを使って有効ビットを指定します。
bmiColors[0]がR(赤)、bmiColors[1]がG(緑)、bmiColors[2]がB(青)の色のビットを設定するのに用います。
実際の描画にはWin32APIのSetDIBitsToDevice関数かStretchDIBits関数を使います。
モノクロ画像の場合(10~16Bitのとき)
(例)モノクロ10Bitの場合、biBitCount = 16 とし、16Bit中下位10Bitを使います。
表示に有効なビットを以下のように指定します。
| 画像データ | 00000011 | 11111111 | ||
| bmiColors[0] | 00000000 | 00000000 | 00000011 | 11111111 |
| bmiColors[1] | 00000000 | 00000000 | 00000011 | 11111111 |
| bmiColors[2] | 00000000 | 00000000 | 00000011 | 11111111 |
以上より、bmiColorsを10進数で表示すると以下のようになります。
bmiColors[0].rgbReserved = 0;
bmiColors[0].rgbRed = 0;
bmiColors[0].rgbGreen = 3;
bmiColors[0].rgbBlue = 255;
bmiColors[1].rgbReserved = 0;
bmiColors[1].rgbRed = 0;
bmiColors[1].rgbGreen = 3;
bmiColors[1].rgbBlue = 255;
bmiColors[2].rgbReserved = 0;
bmiColors[2].rgbRed = 0;
bmiColors[2].rgbGreen = 3;
bmiColors[2].rgbBlue = 255;
カラー画像の場合(R10G10B10Bitのとき)
(例)カラー10Bitの場合、biBitCount = 32 とし、32Bit中、下位30Bitを使います。
表示に有効なビットを以下のように指定します。
| 画像データ | 00111111 | 11111111 | 11111111 | 11111111 |
| bmiColors[0] | 00111111 | 11110000 | 00000000 | 00000000 |
| bmiColors[1] | 00000000 | 00001111 | 11111100 | 00000000 |
| bmiColors[2] | 00000000 | 00000000 | 00000011 | 11111111 |
以上より、bmiColorsを10進数で表示すると以下のようになります。
bmiColors[0].rgbReserved = 63;
bmiColors[0].rgbRed = 240;
bmiColors[0].rgbGreen = 0;
bmiColors[0].rgbBlue = 0;
bmiColors[1].rgbReserved = 0;
bmiColors[1].rgbRed = 15;
bmiColors[1].rgbGreen = 252;
bmiColors[1].rgbBlue = 0;
bmiColors[2].rgbReserved = 0;
bmiColors[2].rgbRed = 0;
bmiColors[2].rgbGreen = 3;
bmiColors[2].rgbBlue = 255;
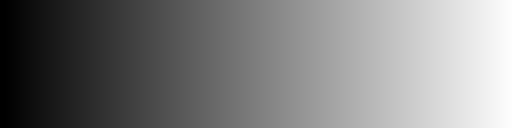
サンプル画像

画像データはこちら(16BitGray.zip)
【画像データプロパティ】
幅:1024
高さ:256
ビット数:16
BitField:16ビット中、下位10ビットの上位8ビットを表示設定
輝度値:0~1023のグラデーション
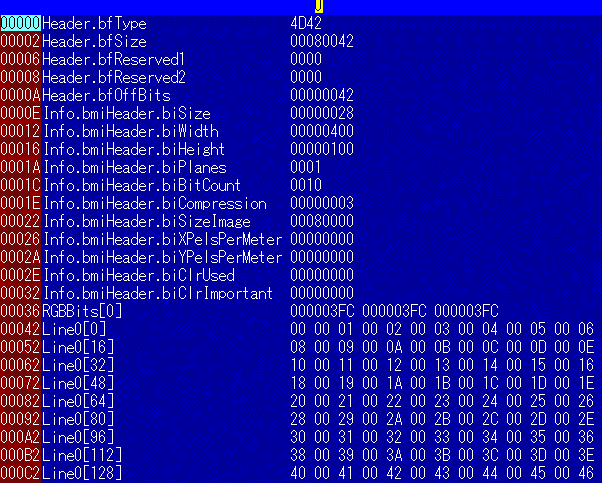
上記のビットマップファイルをTSXBINというバイナリエディタでヘッダ部分を表示すると以下の通りです。(値は16進数表示)

エクプスローラのプロパティや標準的なビューアソフトでは16ビットとして認識されない場合が多いのでご注意下さい。
注意事項
この記事では10Bitなどの多ビット画像データを8Bitデータにシフト処理などする事なく、画像データを表示する方法を説明しています。実際のモニタ上にはRGB各8Bitの解像度で表示されます。
モニタ上にRGB各10Bitで表示するには、別途、
■10Bit対応のモニタ
■10Bit対応のビデオカード
■10Bit対応の表示プログラム(Direct-X、OpenGL)
の3点セットが必要となります。
(参考資料)
◆10ビット/8ビット表示はドコが違う!?:「FlexScan SX2462W」のDisplayPort入力で“約10億色リアル表示”を体感する (1/3) – ITmedia +D PC USER
◆株式会社エーキューブ – ナナオ社製10bit対応モニタ「Flexscan」「ColorEdge」による動作確認
◆AMD(ATI)の資料
◆nVIDIAの資料
- 10 and 12-bit Grayscale Technology
- 10/12-bit Grayscale Sample Code
- 30-bit Color Technology
- 30-bit Color Sample Code
最近のCCDカメラでは8Bitのみならず、10Bit、12Bitの出力を持つカメラが増えてきています。多ビットの画像データは低コントラストの画像データを処理するには有功な場合が多いのですが、ほとんどの画像処理ライブラリでは多ビットの画像データに対応していない場合が多いため、画像処理部分のプログラムを全て自作する必要が出てきます。
また、8Bitが10Bitになるだけで、カメラから画像入力ボードへのデータ転送量は倍(16Bit/画素)となるため、フレームレートやスキャンレートの最速レートを出せなくなる場合があります。
そのため、総合的に捉えて多ビットの画像データをお取り扱い下さい。



コメント