色相(Hue:色合い)、彩度(Saturation:鮮やかさ)、明度(Brightness,Lightness,Intensity,Value:明るさ)については、以前、変換式には色相、彩度、明度ほかのページにまとめたのですが、実は訳も分からず公式だけをまとめていました。
で、なんだか気持ちが悪かったので色相、彩度、明度について、よ~く調べてみました。
私なりの理解ですが、以下にまとめました。
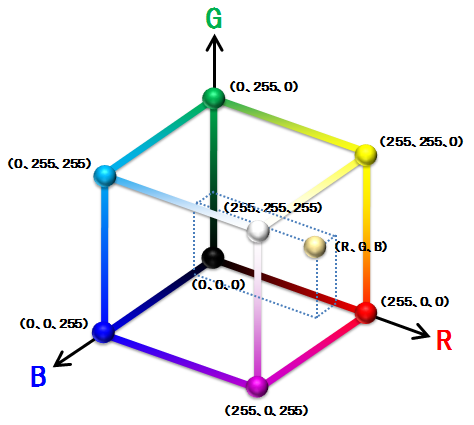
R、G、Bの色空間については、下図のようにRGBをXYZのように三次元座標で表すと、一辺の長さが255で表される立方体の範囲内で全ての色を表す事が出来ます。(R,G,B各8bitの場合)

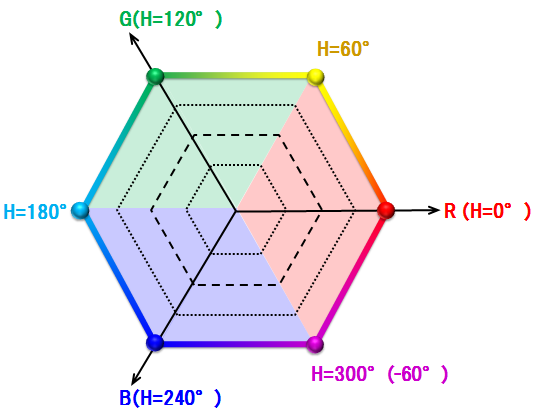
この立方体を白(255、255、255)に位置から黒(0、0、0)の方向へ見て、R軸を右側に取ると、

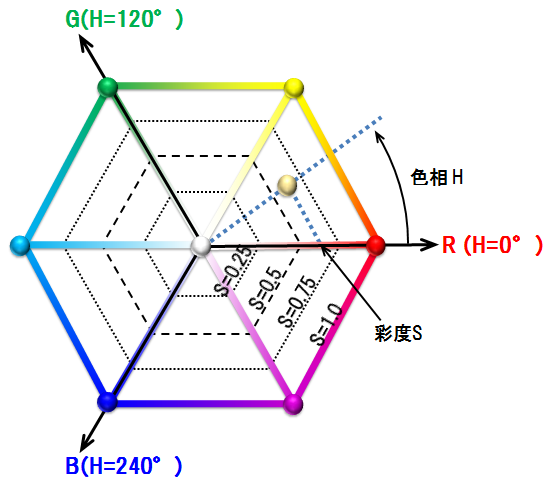
のように、正六角形となります。
この時、赤の方向を0°として、反時計回りに緑の位置が120°、青が240°と色相(0~360°(2π))を定めます。
彩度は一番外側の六角形に対して、どの割合の位置に配されているかを0~1.0で表したものが彩度となります。
詳細は後述しますが、色相と彩度はカメラやパソコンなどの性能評価(使いやすさ、価格、処理速度など)を表す時に用いるレーダーチャート(クモの巣グラフ)もどきみたいな物?!と思うと、自分の中で少し整理ができました。
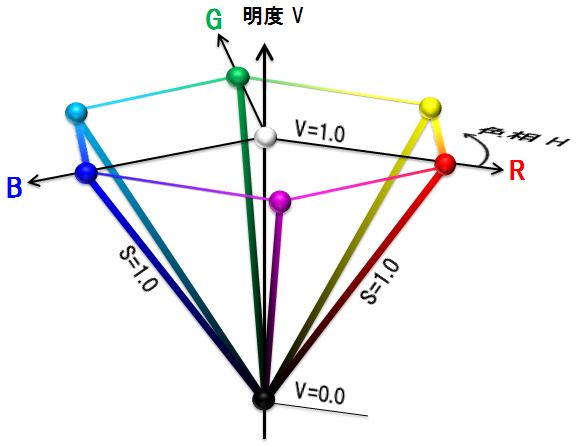
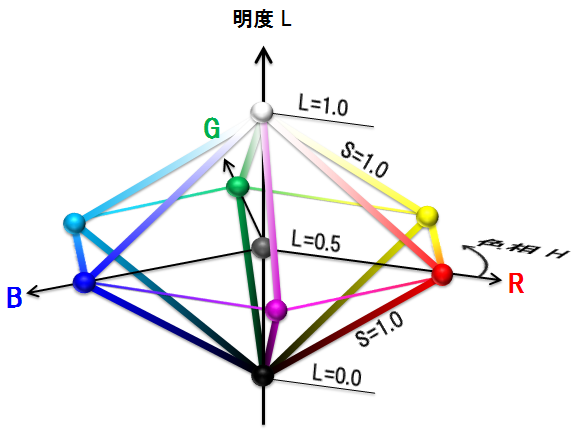
さらに、この六角形の高さ方法に明度を割り振ると、HSV(六角錐モデル)やHLS(双六角錐モデル)となります。
それぞれの違いは明度の定義が異なり、R、G、Bの最大輝度値をImax、最小輝度値をIminとしたときに
明度V = Imax
としたものがHSV、
明度L = ( Imax + Imin ) / 2
としたものがHLSとなり、明度の値は0~1.0で表されます。
これを立体で表すと
HSV(六角錐モデル)

HLS(双六角錐モデル)

となります。
このHSV、HLSともに、六角錐の斜面の部分が彩度が1.0となります。
以下、色相、彩度、明度の詳細な計算方法です。
HSVの計算方法
はじめにR、G、Bの輝度値の範囲を0~255から0~1.0となるように変換します。
(R、G、Bのそれぞれの値を255で割ります。)
【色相Hの求め方】
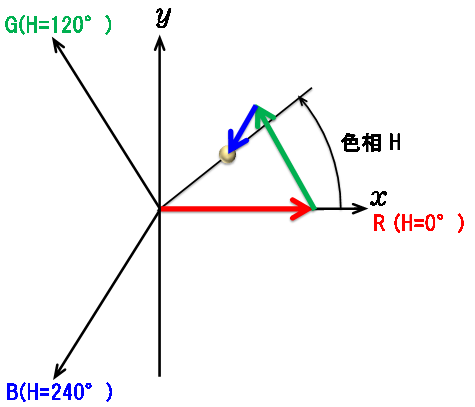
下図のように、0°方向にR、120°方向にG、240°方向にBだけ進み、最後の点の位置のR軸に対する角度が色相となります。

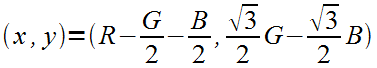
この最後の点の座標は中心を(x、y) = (0、0) とすると、R、G、Bの方向のなす角度から

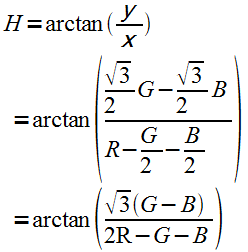
となり、xとyより色相Hが求まります。

ただし、アークタンジェントの計算が出来ない場合など、この方法とは別に、近似的に求める方法もあります。(こちらの方が一般的)
下図を見ても分かる?ようにR、G、Bの成分の比を比べ、
Rが最大の場合、色相は-60°(300°)~60° (R方向の0°±60°)
Gが最大の場合、色相は 60°~180° (G方向の120°±60°)
Bが最大の場合、色相は 180°~300° (B方向の240°±60°)
の範囲内に色相は収まります。

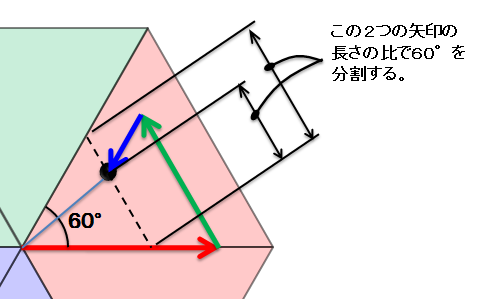
以下、Rの値が最大の場合を例に取って説明したいと思います。
下図のように、2つの矢印の長さが分かれば、その矢印の比で角度60°を分割することで、角度(色相)を近似することが出来ます。

R、G、Bの大きさがR≧G≧Bの場合
色相H = 60° × (G – B) / (R – B)

R、G、Bの大きさがR≧B≧Gの場合
色相H = 60° × (G – B) / (R – G)

となります。
ただし、この場合、色相の値が負となるので、
色相H = 60° × (G – B) / (R – G) + 360°
とします。
と、なる理屈を理解するのに苦労しました...
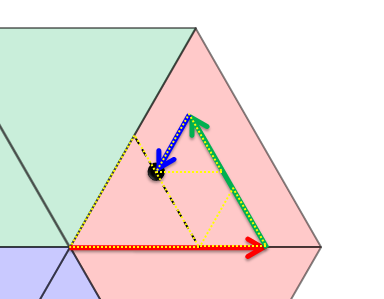
図中に書いてある黄色い正三角形がポイント!
正三角形なので、三辺の長さが等しい分けで。
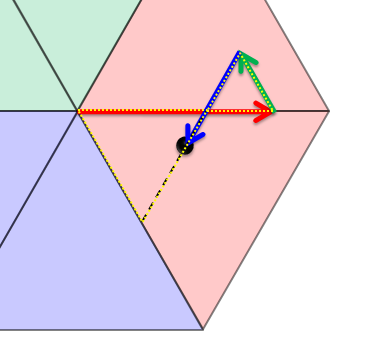
R以外のGやBが最大となる場合も理屈は同じです。
120°づつ回転させて考えてみると分かります。
この式を一般的に書くと、R、G、Bの成分のうち、最大の成分をImax、最小の成分をIminとすると
ImaxがRのとき

ImaxがGのとき

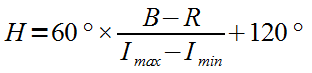
ImaxがBのとき

となります。
【明度Vの求め方】
明度は、もともとHSVの定義よりR、G、Bの成分のうち、最大の成分をImaxとすると
明度V = Imax
とします。
明度Vの範囲は0~1.0となります。
【彩度Sの求め方】
R、G、Bの成分のうち、最大の成分をImax、最小の成分をIminとすると
彩度S = (Imax – Imin) / Imax
となります。
彩度Sの範囲は0~1.0となります。

HLSの計算方法
【色相Hの求め方】
色相HはHSVの色相Hの求め方と同じです。
【明度Lの求め方】
明度Lは、もともとHLSの定義よりR、G、Bの成分のうち、最大の成分をImaxとすると
明度L = ( Imax + Imin ) / 2
とします。
明度Lの範囲は0~1.0となります。
【彩度Sの求め方】
R、G、Bの成分のうち、最大の成分をImax、最小の成分をIminとすると
L≦0.5のとき
彩度S = (Imax – Imin) / (Imax + Imin)
L>0.5のとき
彩度S = (Imax – Imin) / (2 – Imax – Imin)
となります。
彩度Sの範囲は0~1.0となります。
以下、補足説明です。
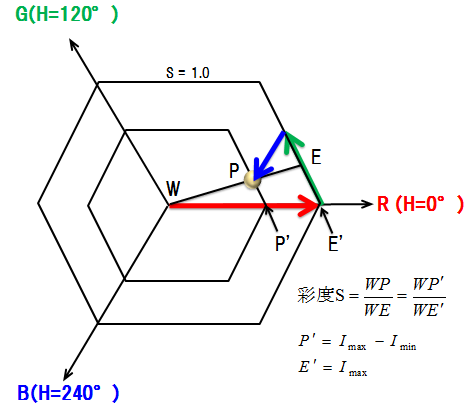
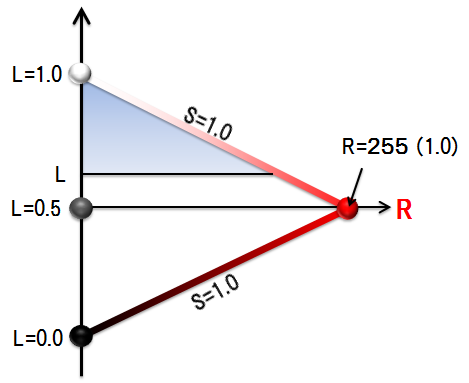
彩度Sは下図の外側の六角形に対して、内側の六角形の大きさの割合で求められます。

この六角形の大きさはR,G,Bの輝度値が最大となる軸上で考えると比較的分かりやすいと思います。
今回はRの値が最大となる場合とします。
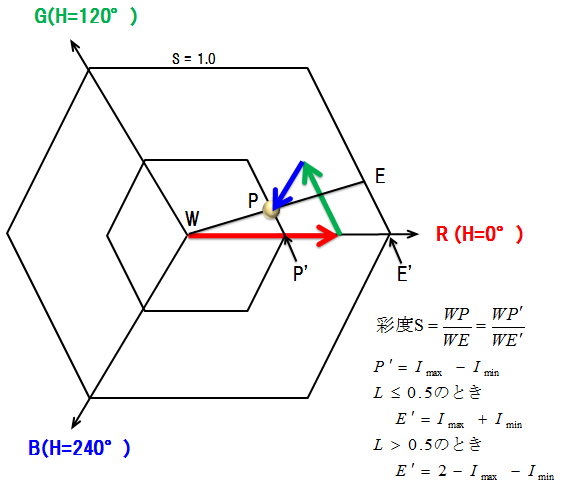
HLSは双六角錐モデルであるため、明度Lが0.5以下の場合、外側の六角形の大きさ(上図のE’の位置)は
E’ = Imax + Imin
で求まります。

明度Lが0.5より大きい場合、外側の六角形の大きさ(上図のE’の位置)は
E’ = 2 – Imax – Imin
となります。

以上のことから、最初の彩度Sの式が求まります。
色相、彩度、明度を使った色判別時の注意点
色相および彩度を用いると、画像の明るさ(明度)が変動しても似た色の領域を抽出する事が可能となりますが、彩度の値が小さい場合、つまりR、G、Bの値がそれぞれ近い場合は色相の値が不安定になります。
例えば、
(R、G、B) = (121、120、120)の場合、 色相H = 0°
(R、G、B) = (120、121、120)の場合、 色相H = 120°
(R、G、B) = (120、120、121)の場合、 色相H = 240°
と、ほんの少しのR、G、Bの値の違いでも色相の値は大きく異なります。
また、色相Hは角度で表されるので、例えば1°も359°も値こそ離れていますが、どちらも0°±1°の範囲内で角度的には近いので、色相Hの値で単純に二値化処理することで色の領域を抽出する場合は注意して下さい。



コメント
詳しい情報ありがとうございます。
いつも拝見させていただいております。
HSV変換のHの部分でarctanの計算は理解ができたのですが、R、G、Bの大きさがR≧G≧Bの場合
色相H = 60° × (G – B) / (R – B)
の式がいまいち理解ができません。
もしよろしければ詳しいご説明をしていただけないでしょうか。
お返事が遅くなり申し訳ありません。
この部分は私も理解するのに苦しんだ部分です。
https://imagingsolution.net/wordpress/wp-content/uploads/2011/03/blog247_17.png
上図のおいて、R≧G≧Bのとき、色相Hは0~60°の範囲にあり、この60°を長い矢印と短い矢印の長さの比で角度を求めようとしているところまでは大丈夫でしょうか?
(厳密な角度の分割にはなりませんが)
こちらの図には、黄色い点線で、うっすらと大きい三角1つと、小さい三角が2つ書いてあります。
https://imagingsolution.net/wordpress/wp-content/uploads/2011/03/blog247_18.png
この三角はそれぞれの角度が60°なので、正三角形です。
つまり、三辺とも同じ長さです。
最初に説明した、大きい矢印の長さが大きい三角形の一辺の長さとなっています。
小さい三角形の一辺の長さはBの大きさ、そのものです。
そこで、大きい三角形の一辺の長さは、Rの大きさから、右下に書いた小さい三角形の一辺の長さを引けばいいので、R-Bとなります。
短い矢印の長さは、Gの大きさから、上側に書いた小さい三角形の一辺の長さを引けばいいので、G-Bとなります。
まとめると
長い矢印の長さはR-B
短い矢印の長さはG-B
となるので、色相Hは
色相H=60°x(G-B)/(R-B)
となります。
少々ややこしいですが、この正三角形を頼りに、三辺の長さや平行を考えながら図を見ていると、そのうち分かると思います。
Akira様
御親切に大変詳しく解説いただきありがとうございます。
おかげ様で理解することができました。
どのページもネットではなかなか詳しく記載がない部分の解説があり大変ロジックを理解するのに活用させていただいております。
今後ともお世話になります。
十分理解できていませんが、こと明度については、R/G/B を対等に見てはいけないのではないかと思っています。
Y/M/C では Y が最も明るそうな気がします。
はじめまして.
いつも参考にさせていただいております.
中段付近に記載してある色相角の計算方法において,
***************************************
ImaxがBのとき
H=60*(B-R)/(Imax-Imin)+120
***************************************
となっておりますが,
***************************************
ImaxがBのとき
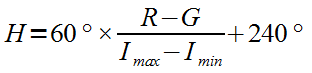
H=60*(R-G)/(Imax-Imin)+240
***************************************
ではないでしょうか.
ご検討よろしくお願いします.
Mimuchanさん。ご指摘頂きありがとうございます。
おっしゃる通りに、間違っていますね。
画像の貼り付けミスをしてしまったようで、後程修正したいと思います。
どうもありがとうございました。
[…] 色変換(色相抽出) […]