前回は、Pillowで線や円などの図形の描画について説明しましたが、今回はtkinterでCanvasウィジェットの上に図形を描画する方法についてです。
前半では、線や矩形、楕円などのメソッドについて説明し、後半にこれらメソッドを用いて下図のような図形を描画するサンプルを示しています。

Pillowとtkinterで大きく異なるのは、Pillowでは画像の上に線などの図形を描画すると、図形データが画像データに反映されましたが、tkinterではCanvasウィジェットの上に図形を配置するイメージとなります。
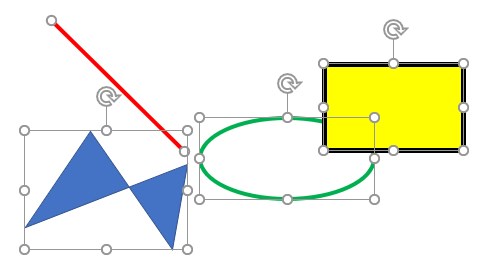
ちょうどWordやExcelで図形を描画する事に似ています。

Wordの画面
Word/Excelでは図形の編集で、図形の移動や選択、削除、配置の順番の最前面へ移動/最背面へ移動などができますが、tkinterでも同様のことが出来ます。
tkinterでの図形の編集方法については図形の編集で説明しています。
ここでは、図形や画像を動画のように繰り返し描画すると、図形のオブジェクトが増え、描画速度が遅くなるため、図形を削除する必要がある事を覚えておいてください。
図形の削除方法は最後の部分に書きました。
簡単なサンプル
import tkinter as tk
root = tk.Tk()
root.geometry("300x200")
# Canvasの作成
canvas = tk.Canvas(root, bg = "white")
# Canvasを配置
canvas.pack(fill = tk.BOTH, expand = True)
# 線の描画
canvas.create_line(20, 10, 280, 190, fill = "Blue", width = 5)
root.mainloop()
図形の種類
図形はCanvasクラスにcreate_で始まる名前のメソッドが用意されています。
| メソッド名 | 図形の種類 |
| create_arc | 円弧 |
| create_bitmap | ビットマップ |
| create_image | イメージ |
| create_line | 直線、折れ線 |
| create_oval | 楕円、円 |
| create_polygon | ポリゴン(閉じた多角形) |
| create_rectangle | 矩形 |
| create_text | 文字 |
| create_window | ウィンドウ(ウィジェットの配置) |
● 直線、折れ線
id = Canvas.create_line(x0, y0, x1, y1, ..., xn, yn, option, ...)| x0,y0… | 線の始点と終点、もしくは折れ線を構成する交点の座標を指定します。 |
| activedash | マウスポインタが線上にあるときの破線のスタイルを設定します。 (例)activedash=(5,3) |
| activefill | マウスポインタが線上にあるときの線色を設定します。 (例)activefill=”Red” |
| activestipple | マウスポインタが線上にあるときの線のパターンを設定します。 ‘gray75’, ‘gray50’, ‘gray25’, ‘gray12’, ‘hourglass’, ‘info’, ‘questhead’, ‘question’, ‘warning’ のいづれか (例)activestipple= ‘gray50’ のとき |
| activewidth | マウスポインタが線上にあるときの線幅を設定します。 |
| arrow | 線の矢印の設定をします。 arrow=tk.FIRST のとき、始点に矢印を追加 arrow=tk.LAST のとき、終点に矢印を追加 arrow=tk.BOTH のとき、両方に矢印を追加 |
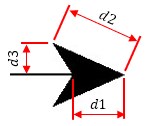
| arrowshape | 矢印の形状を(d1, d2, d3)のタプルで指定します。 初期値:arrowshape=(8, 10, 3)  |
| capstyle | 線の端の形状を設定します。 初期値:capstyle=tk.BUTT (参考)https://tkdocs.com/shipman/cap-join-styles.html |
| dash | 輪郭線の破線スタイルを(線の長さ, 間隔)のタプルで設定します。 (例)dash=(5,3) |
| dashoffset | 破線の開始位置を設定します。 |
| disableddash | 線が無効状態(state=tk.DISABLED)のときの破線のスタイルを設定します。 |
| disabledfill | 線が無効状態(state=tk.DISABLED)のときの線色を設定します。 |
| disabledstipple | 線が無効状態(state=tk.DISABLED)のときの線のパターンを設定します。 ‘gray75’, ‘gray50’, ‘gray25’, ‘gray12’, ‘hourglass’, ‘info’, ‘questhead’, ‘question’, ‘warning’ のいづれか |
| disabledwidth | 線が無効状態(state=tk.DISABLED)のときの線幅を設定します。 |
| fill | 線色を指定します。 |
| joinstyle | 折れ線のつなぎ目のスタイルを設定します。 (参考)https://tkdocs.com/shipman/cap-join-styles.html |
| offset | 線のパターン(stipple)のパターンの開始位置を指定します。 |
| smooth | smooth=True のとき、折れ線はスプライン曲線となります。 |
| splinesteps | スプライン曲線のセグメント数を設定します。 |
| state | 線の状態を設定します。 (初期値)state=tk.NORMAL state=tk.HIDDEN のとき、線の非表示 state=tk.DISABLEDのとき、マウスオーバーの処理の無効 |
| stipple | 線のパターンを設定します。 ‘gray75’, ‘gray50’, ‘gray25’, ‘gray12’, ‘hourglass’, ‘info’, ‘questhead’, ‘question’, ‘warning’ のいづれか (参考)https://tkdocs.com/shipman/bitmaps.html |
| tags | 線の識別用任意文字列もしくは、文字列のタプルを指定します。 |
| width | 線幅を指定します。 |
| 戻り値 | id, 線の識別用番号 |
● 矩形(四角形)
id = Canvas.create_rectangle(x0, y0, x1, y1, option, ...)| x0,y0… | 左上の座標(x0, y0)と右下の座標(x1, y1)を指定します。 描画される矩形は、(x0, y0)の座標を含み、(x1, y1)より1画素内側に描画されます。 |
| activedash | マウスポインタが図形上にあるときの輪郭線の破線のスタイルを設定します。 (例)activedash=(5,3) |
| activefill | マウスポインタが図形上にあるときの塗りつぶしの色を設定します。 (例)activefill=”Red” |
| activeoutline |
マウスポインタが図形上にあるときの輪郭線の色を設定します。 |
| activeoutlinestipple | マウスポインタが図形上にあるときの輪郭線のパターンを設定します。 ‘gray75’, ‘gray50’, ‘gray25’, ‘gray12’, ‘hourglass’, ‘info’, ‘questhead’, ‘question’, ‘warning’ のいづれか (例)activestipple= ‘gray50’ のとき |
| activestipple | マウスポインタが図形上にあるときの塗りつぶしのパターンを設定します。 |
| activewidth | マウスポインタが図形上にあるときの線幅を設定します。 |
| dash | 輪郭線の破線スタイルを(線の長さ, 間隔)のタプルで設定します。 (例)dash=(5,3) |
| dashoffset | 破線の開始位置を設定します。 |
| disableddash | 線が無効状態(state=tk.DISABLED)のときの破線のスタイルを設定します。 |
| disabledfill | 線が無効状態(state=tk.DISABLED)のときの線色を設定します。 |
| disabledoutline |
線が無効状態(state=tk.DISABLED)のときの輪郭線の色を設定します。 |
| disabledoutlinestipple | 線が無効状態(state=tk.DISABLED)のときの 輪郭線のパターンを設定します。 ‘gray75’, ‘gray50’, ‘gray25’, ‘gray12’, ‘hourglass’, ‘info’, ‘questhead’, ‘question’, ‘warning’ のいづれか |
| disabledstipple | 線が無効状態(state=tk.DISABLED)のときの塗りつぶしのパターンを設定します。 ‘gray75’, ‘gray50’, ‘gray25’, ‘gray12’, ‘hourglass’, ‘info’, ‘questhead’, ‘question’, ‘warning’ のいづれか |
| disabledwidth | 線が無効状態(state=tk.DISABLED)のときの線幅を設定します。 |
| fill | 塗りつぶしの色を指定します。 |
| offset | 塗りつぶしのパターン(stipple)のパターンの開始位置を指定します。 |
| outline |
輪郭線の色を指定します。 |
| outlineoffset | 輪郭線のパターン(outlinestipple)のパターンの開始位置を指定します。 |
| outlinestipple | 輪郭線のパターンを指定します。 |
| state | 線の状態を設定します。 (初期値)state=tk.NORMAL state=tk.HIDDEN のとき、線の非表示 state=tk.DISABLEDのとき、マウスオーバーの処理の無効 |
| stipple | 線のパターンを設定します。 ‘gray75’, ‘gray50’, ‘gray25’, ‘gray12’, ‘hourglass’, ‘info’, ‘questhead’, ‘question’, ‘warning’ のいづれか (参考)https://tkdocs.com/shipman/bitmaps.html |
| tags | 矩形の識別用任意文字列もしくは、文字列のタプルを指定します。 |
| width | 線幅を指定します。 |
| 戻り値 | id, 矩形の識別用番号 |
● 文字
id = Canvas.create_text(x, y, option, ...)| x, y | 文字を表示する位置の座標(x, y)を指定します。 座標の位置(文字の左上や中央など)はanchorオプションに依存します。 |
| activestipple | マウスポインタが文字上にあるときの塗りつぶしのパターンを設定します。 |
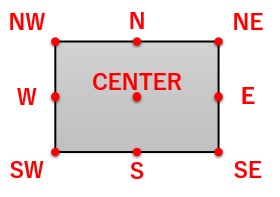
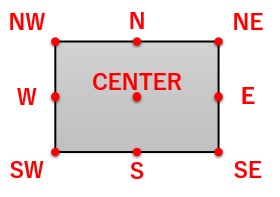
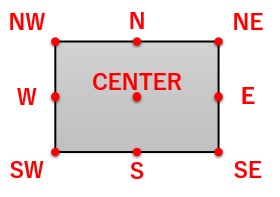
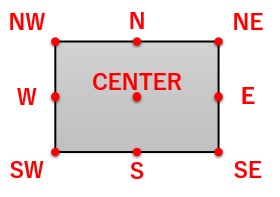
| anchor | 表示位置の座標の基準となる位置を指定します。 (初期値)anchor=tk.CENTER  |
| disabledfill | 文字が無効状態(state=tk.DISABLED)のときの文字色を設定します。 |
| disabledstipple | 線文字無効状態(state=tk.DISABLED)のときの文字のパターンを設定します。 ‘gray75’, ‘gray50’, ‘gray25’, ‘gray12’, ‘hourglass’, ‘info’, ‘questhead’, ‘question’, ‘warning’ のいづれか |
| fill | 文字色を指定します。 |
| font | 文字のフォントを指定します。 |
| justify |
文字列を複数行のまたぐときの、左寄せ(tk.LEFT)、中央寄せ(tk.CENTER)、右寄せ(tk.RIGHT)を設定します。 |
| offset | 線のパターン(stipple)のパターンの開始位置を指定します。 |
| smooth | smooth=True のとき、折れ線はスプライン曲線となります。 |
| splinesteps | スプライン曲線のセグメント数を設定します。 |
| state | 線の状態を設定します。 (初期値)state=tk.NORMAL state=tk.HIDDEN のとき、線の非表示 state=tk.DISABLEDのとき、マウスオーバーの処理の無効 |
| stipple | 線のパターンを設定します。 ‘gray75’, ‘gray50’, ‘gray25’, ‘gray12’, ‘hourglass’, ‘info’, ‘questhead’, ‘question’, ‘warning’ のいづれか (参考)https://tkdocs.com/shipman/bitmaps.html |
| tags | 文字の識別用任意文字列もしくは、文字列のタプルを指定します。 |
| text | 描画する文字列を指定します。(日本語可) |
| width | 文字列を描画する領域の幅を指定します。 描画する文字(text)が幅(width)より大きい場合、文字列は押し返し表示されます。 |
| 戻り値 | id, 線の識別用番号 |
●楕円、円
id = C.create_oval(x0, y0, x1, y1, option, ...)| x0,y0,x1,y1 | 左上の座標(x0, y0)と右下の座標(x1, y1)を指定します。 描画される矩形は、(x0, y0)の座標を含み、(x1, y1)より1画素内側に描画されます。 |
| activedash | マウスポインタが図形上にあるときの輪郭線の破線のスタイルを設定します。 (例)activedash=(5,3) |
| activefill | マウスポインタが図形上にあるときの塗りつぶしの色を設定します。 (例)activefill=”Red” |
| activeoutline |
マウスポインタが図形上にあるときの輪郭線の色を設定します。 |
| activeoutlinestipple | マウスポインタが図形上にあるときの輪郭線のパターンを設定します。 ‘gray75’, ‘gray50’, ‘gray25’, ‘gray12’, ‘hourglass’, ‘info’, ‘questhead’, ‘question’, ‘warning’ のいづれか (例)activestipple= ‘gray50’ のとき |
| activestipple | マウスポインタが図形上にあるときの塗りつぶしのパターンを設定します。 |
| activewidth | マウスポインタが図形上にあるときの線幅を設定します。 |
| dash | 輪郭線の破線スタイルを(線の長さ, 間隔)のタプルで設定します。 (例)dash=(5,3) |
| dashoffset | 破線の開始位置を設定します。 |
| disableddash | 線が無効状態(state=tk.DISABLED)のときの破線のスタイルを設定します。 |
| disabledfill | 線が無効状態(state=tk.DISABLED)のときの線色を設定します。 |
| disabledoutline |
線が無効状態(state=tk.DISABLED)のときの輪郭線の色を設定します。 |
| disabledoutlinestipple | 線が無効状態(state=tk.DISABLED)のときの 輪郭線のパターンを設定します。 ‘gray75’, ‘gray50’, ‘gray25’, ‘gray12’, ‘hourglass’, ‘info’, ‘questhead’, ‘question’, ‘warning’ のいづれか |
| disabledstipple | 線が無効状態(state=tk.DISABLED)のときの塗りつぶしのパターンを設定します。 ‘gray75’, ‘gray50’, ‘gray25’, ‘gray12’, ‘hourglass’, ‘info’, ‘questhead’, ‘question’, ‘warning’ のいづれか |
| disabledwidth | 線が無効状態(state=tk.DISABLED)のときの線幅を設定します。 |
| fill | 領域を塗りつぶす色を指定します。 |
| offset | 塗りつぶしのパターン(stipple)のパターンの開始位置を指定します。 |
| outline | 輪郭線の色を指定します。 |
| outlineoffset | 輪郭線のパターン(outlinestipple)のパターンの開始位置を指定します。 |
| stipple | 線のパターンを設定します。 ‘gray75’, ‘gray50’, ‘gray25’, ‘gray12’, ‘hourglass’, ‘info’, ‘questhead’, ‘question’, ‘warning’ のいづれか (参考)https://tkdocs.com/shipman/bitmaps.html |
| outlinestipple | 輪郭線のパターンを指定します。 |
| state | 線の状態を設定します。 (初期値)state=tk.NORMAL state=tk.HIDDEN のとき、線の非表示 state=tk.DISABLEDのとき、マウスオーバーの処理の無効 |
| tags | 楕円の識別用任意文字列もしくは、文字列のタプルを指定します。 |
| width | 線幅を指定します。 |
| 戻り値 | id, 楕円の識別用番号 |
●ビットマップ
ビットマップの描画を行います。
ここでいうビットマップは二値化された画像で、一般的な画像の描画はcreate_imageを用います。
(参考)https://tkdocs.com/shipman/bitmaps.html
id = C.create_bitmap(x, y, *options ...)| x, y | ビットマップを表示する位置の座標(x, y)を指定します。 座標の位置(ビットマップの左上や中央など)はanchorオプションに依存します。。 |
| activebackground | マウスポインタがビットマップ上にあるときの背景色を設定します。 |
| activebitmap | マウスポインタがビットマップ上にあるときのビットマップを設定します。 |
| activeforeground | マウスポインタがビットマップ上にあるときのビットマップの色を設定します。 |
| anchor | 表示位置の座標の基準となる位置を指定します。 (初期値)anchor=tk.CENTER  |
| background | ビットマップの背景色を指定します。 |
| bitmap | 表示するビットマップを指定します。 |
| disabledbackground | 無効状態(state=tk.DISABLED)のときの背景色を設定します。 |
| disabledbitmap | 無効状態(state=tk.DISABLED)のときのビットマップを設定します。 |
| disabledforeground | 線が無効状態(state=tk.DISABLED)のときのビットマップの色を設定します。 |
| foreground | ビットマップの色を指定します。 |
| state | ビットマップの状態を設定します。 (初期値)state=tk.NORMAL state=tk.HIDDEN のとき、線の非表示 state=tk.DISABLEDのとき、マウスオーバーの処理の無効 |
| tags | ビットマップの識別用任意文字列もしくは、文字列のタプルを指定します。 |
| 戻り値 | id, ビットマップの識別用番号 |
●イメージ
イメージ(Pillow(PIL)のPhotoImage もしくは tkinterのBitmapImage,PhotoImage)の描画を行います。
id = C.create_image(x, y, *options ...)| x, y | ビットマップを表示する位置の座標(x, y)を指定します。 座標の位置(ビットマップの左上や中央など)はanchorオプションに依存します。 |
| activeimage | マウスポインタが画像上にあるときのイメージを設定します。 |
| anchor | 表示位置の座標の基準となる位置を指定します。 (初期値)anchor=tk.CENTER  |
| disabledimage | 無効状態(state=tk.DISABLED)のときのイメージを設定します。 |
| image | イメージを指定します。 通常はPillow(PIL)のPhotoImageを指定します。 |
| state | ビットマップの状態を設定します。 (初期値)state=tk.NORMAL state=tk.HIDDEN のとき、線の非表示 state=tk.DISABLEDのとき、マウスオーバーの処理の無効 |
| tags | イメージの識別用任意文字列もしくは、文字列のタプルを指定します。 |
| 戻り値 | id, イメージの識別用番号 |
● ポリゴン
id = Canvas.create_polygon(x0, y0, x1, y1, ..., xn, yn, option, ...)| x0,y0… | 線の始点と終点、もしくは折れ線を構成する交点の座標を指定します。 |
| activedash | マウスポインタが線上にあるときの破線のスタイルを設定します。 (例)activedash=(5,3) |
| activefill | マウスポインタが線上にあるときの線色を設定します。 (例)activefill=”Red” |
| activeoutline |
マウスポインタが線上にあるときの輪郭線の色を設定します。 |
| activelinestipple | マウスポインタが線上にあるときの線のパターンを設定します。 ‘gray75’, ‘gray50’, ‘gray25’, ‘gray12’, ‘hourglass’, ‘info’, ‘questhead’, ‘question’, ‘warning’ のいづれか |
| activestipple | マウスポインタが図形上にあるときの塗りつぶしのパターンを設定します。 ‘gray75’, ‘gray50’, ‘gray25’, ‘gray12’, ‘hourglass’, ‘info’, ‘questhead’, ‘question’, ‘warning’ のいづれか (例)activestipple= ‘gray50’ のとき |
| activewidth | マウスポインタが線上にあるときの線幅を設定します。 |
| dash | 輪郭線の破線スタイルを(線の長さ, 間隔)のタプルで設定します。 (例)dash=(5,3) |
| dashoffset | 破線の開始位置を設定します。 |
| disableddash | 線が無効状態(state=tk.DISABLED)のときの破線のスタイルを設定します。 |
| disabledfill | 線が無効状態(state=tk.DISABLED)のときの線色を設定します。 |
| disabledstipple | 線が無効状態(state=tk.DISABLED)のときの線のパターンを設定します。 ‘gray75’, ‘gray50’, ‘gray25’, ‘gray12’, ‘hourglass’, ‘info’, ‘questhead’, ‘question’, ‘warning’ のいづれか |
| disabledwidth | 線が無効状態(state=tk.DISABLED)のときの線幅を設定します。 |
| fill | 塗りつぶす色を指定します。 |
| joinstyle | 折れ線のつなぎ目のスタイルを設定します。 tk.ROUND, tk.BEVEL, tk.MITER (参考)https://tkdocs.com/shipman/cap-join-styles.html |
| offset | 線のパターン(stipple)のパターンの開始位置を指定します。 |
| outline | 輪郭線の色を指定します。 |
| outlineoffset | 輪郭線のパターン(outlinestipple)のパターンの開始位置を指定します。 |
| outlinestipple | 輪郭線のパターンを指定します。 |
| smooth | smooth=True のとき、折れ線はスプライン曲線となります。 |
| splinesteps | スプライン曲線のセグメント数を設定します。 |
| state | 線の状態を設定します。 (初期値)state=tk.NORMAL state=tk.HIDDEN のとき、線の非表示 state=tk.DISABLEDのとき、マウスオーバーの処理の無効 |
| stipple | 線のパターンを設定します。 ‘gray75’, ‘gray50’, ‘gray25’, ‘gray12’, ‘hourglass’, ‘info’, ‘questhead’, ‘question’, ‘warning’ のいづれか (参考)https://tkdocs.com/shipman/bitmaps.html |
| tags | ポリゴンの識別用任意文字列もしくは、文字列のタプルを指定します。 |
| width | 線幅を指定します。 |
| 戻り値 | id, ポリゴンの識別用番号 |
● 円弧
id = Canvas.create_arc(x0, y0, x1, y1, option, ...)| x0,y0… | 線の始点と終点、もしくは折れ線を構成する交点の座標を指定します。 | ||||||
| activedash | マウスポインタが線上にあるときの破線のスタイルを設定します。 (例)activedash=(5,3) |
||||||
| activefill | マウスポインタが線上にあるときの線色を設定します。 (例)activefill=”Red” |
||||||
| activeoutline |
マウスポインタが線上にあるときの輪郭線の色を設定します。 | ||||||
| activelinestipple | マウスポインタが線上にあるときの線のパターンを設定します。 ‘gray75’, ‘gray50’, ‘gray25’, ‘gray12’, ‘hourglass’, ‘info’, ‘questhead’, ‘question’, ‘warning’ のいづれか |
||||||
| activestipple | マウスポインタが図形上にあるときの塗りつぶしのパターンを設定します。 ‘gray75’, ‘gray50’, ‘gray25’, ‘gray12’, ‘hourglass’, ‘info’, ‘questhead’, ‘question’, ‘warning’ のいづれか (例)activestipple= ‘gray50’ のとき |
||||||
| activewidth | マウスポインタが線上にあるときの線幅を設定します。 | ||||||
| dash | 輪郭線の破線スタイルを(線の長さ, 間隔)のタプルで設定します。 (例)dash=(5,3) |
||||||
| dashoffset | 破線の開始位置を設定します。 | ||||||
| disableddash | 線が無効状態(state=tk.DISABLED)のときの破線のスタイルを設定します。 | ||||||
| disabledfill | 線が無効状態(state=tk.DISABLED)のときの線色を設定します。 | ||||||
| disabledstipple | 線が無効状態(state=tk.DISABLED)のときの線のパターンを設定します。 ‘gray75’, ‘gray50’, ‘gray25’, ‘gray12’, ‘hourglass’, ‘info’, ‘questhead’, ‘question’, ‘warning’ のいづれか |
||||||
| disabledwidth | 線が無効状態(state=tk.DISABLED)のときの線幅を設定します。 | ||||||
| extent | 開始角度(start)から終了位置までの角度(反時計周りが正) | ||||||
| fill | 塗りつぶす色を指定します。 | ||||||
| offset | 線のパターン(stipple)のパターンの開始位置を指定します。 | ||||||
| outline | 輪郭線の色を指定します。 | ||||||
| outlineoffset | 輪郭線のパターン(outlinestipple)のパターンの開始位置を指定します。 | ||||||
| outlinestipple | 輪郭線のパターンを指定します。 | ||||||
| start |
円弧の開始位置の角度(度)を指定します。3時方向が0度 | ||||||
| state | 線の状態を設定します。 (初期値)state=tk.NORMAL state=tk.HIDDEN のとき、線の非表示 state=tk.DISABLEDのとき、マウスオーバーの処理の無効 |
||||||
| stipple | 線のパターンを設定します。 ‘gray75’, ‘gray50’, ‘gray25’, ‘gray12’, ‘hourglass’, ‘info’, ‘questhead’, ‘question’, ‘warning’ のいづれか (参考)https://tkdocs.com/shipman/bitmaps.html |
||||||
| style |
円弧のスタイルを指定します。
|
||||||
| tags | 円弧の識別用任意文字列もしくは、文字列のタプルを指定します。 | ||||||
| width | 線幅を指定します。 | ||||||
| 戻り値 | id, 円弧の識別用番号 |
● ウィンドウ
Canvas上にウィジェットを配置します。
id = Canvas.create_window(x, y, option, ...)| x, y | 文字を表示する位置の座標(x, y)を指定します。 座標の位置(文字の左上や中央など)はanchorオプションに依存します。 |
| anchor | 表示位置の座標の基準となる位置を指定します。 (初期値)anchor=tk.CENTER  |
| height | ウィジェットを配置する幅を設定します。 |
| state | ウィンドウの状態を設定します。 (初期値)state=tk.NORMAL state=tk.HIDDEN のとき、線の非表示 state=tk.DISABLEDのとき、マウスオーバーの処理の無効 |
| tags | ウィンドウの識別用任意文字列もしくは、文字列のタプルを指定します。 |
| width |
ウィジェットを配置する高さを設定します。 |
| window | 配置するウィジェットオブジェクトを設定します。 |
| 戻り値 | id, ウィンドウの識別用番号 |
備考
色の指定は”Red”, ”Green”などの色の名前の文字列を使うか、R,G,Bの順で16進数で指定(#FF0000だと赤)するか、(R,G,B)のタプルで指定します。
(参考)

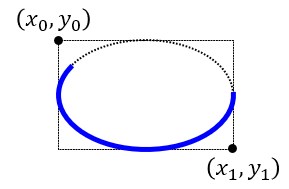
楕円や円弧の座標指定位置は、下図のようになります。

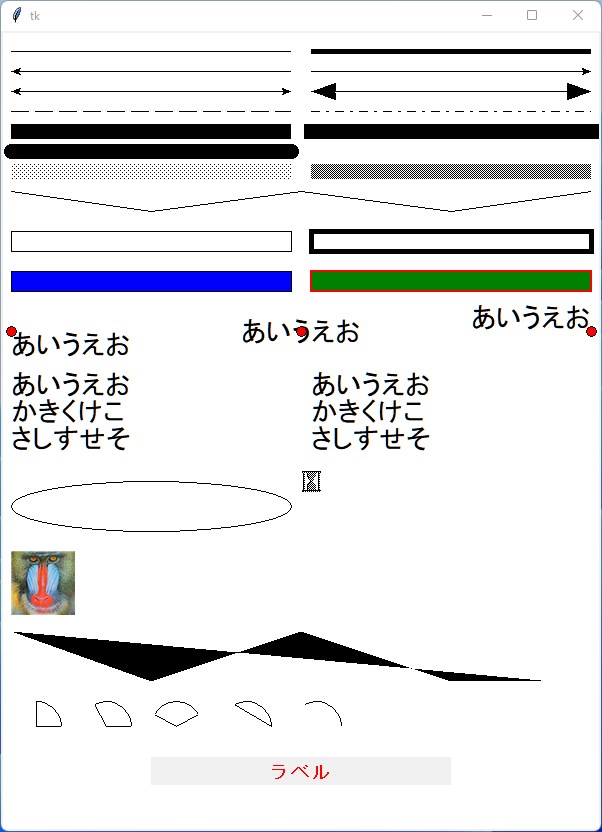
サンプル
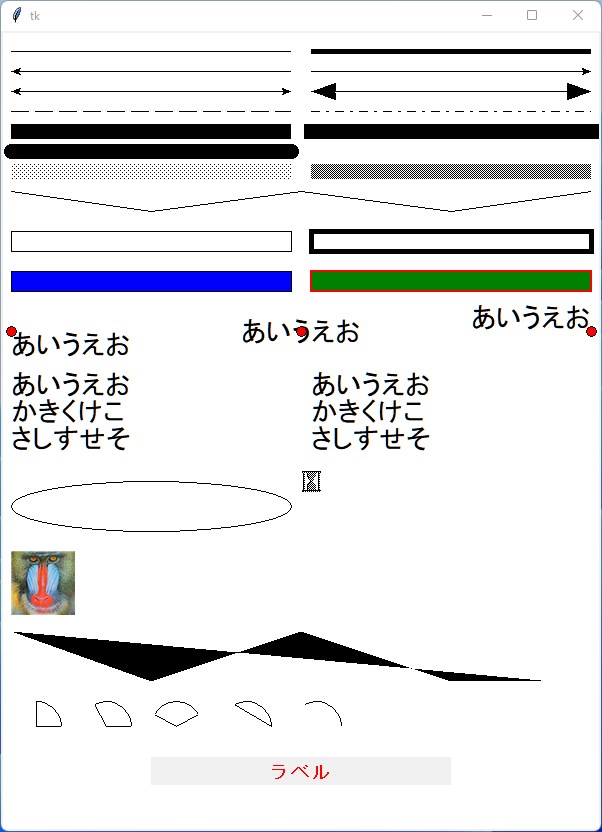
各種図形のオプション設定を行ったサンプルです。
import tkinter as tk
import os
from PIL import ImageTk
root = tk.Tk()
root.geometry("600x750")
# Canvasの作成
canvas = tk.Canvas(root, bg = "white")
# Canvasを配置
canvas.pack(fill = tk.BOTH, expand = True)
#######################################
# 線
canvas.create_line(10, 20, 290, 20) # オプションなし
canvas.create_line(310, 20, 590, 20, width = 5) # 線幅5
canvas.create_line(10, 40, 290, 40, arrow=tk.FIRST) # 始点の矢印
canvas.create_line(310, 40, 590, 40, arrow=tk.LAST) # 終点の矢印
canvas.create_line(10, 60, 290, 60, arrow=tk.BOTH) # 両方の矢印
canvas.create_line(310, 60, 590, 60, arrow=tk.BOTH, arrowshape=(24, 25, 8)) # 矢印のサイズ指定
canvas.create_line(10, 80, 290, 80, dash=(5, 3)) # 破線
canvas.create_line(310, 80, 590, 80, dash=(20, 3, 5, 3)) # 破線(1点鎖線)
canvas.create_line(10, 100, 290, 100, width = 15, capstyle=tk.BUTT) # 終端形状
canvas.create_line(310, 100, 590, 100, width = 15, capstyle=tk.PROJECTING)
canvas.create_line(10, 120, 290, 120, width = 15, capstyle=tk.ROUND)
canvas.create_line(10, 140, 290, 140, width = 15, stipple='gray12') # 線のパターン
canvas.create_line(310, 140, 590, 140, width = 15, stipple='gray50')
canvas.create_line(10, 160, 150, 180, 300, 160, 450, 180, 590, 160 ) # 折れ線
#######################################
# 矩形
canvas.create_rectangle(10, 200, 290, 220) # オプションなし
canvas.create_rectangle(310,200, 590, 220, width = 5) # 線幅5
canvas.create_rectangle(10, 240, 290, 260, fill="Blue") # 塗りつぶしの色指定
canvas.create_rectangle(310,240, 590, 260, fill="Green", outline="Red",width = 2) # 塗りつぶし、輪郭線の色指定
#######################################
# 文字
canvas.create_text(10, 300, text="あいうえお", anchor=tk.NW, font=("",20)) # 基準位置左上
canvas.create_oval(5, 295, 15, 305, fill="Red")
canvas.create_text(300, 300, text="あいうえお", font=("",20)) # 基準位置指定なし(CENTER)
canvas.create_oval(295, 295, 305, 305, fill="Red")
canvas.create_text(590, 300, text="あいうえお", anchor=tk.SE, font=("",20)) # 基準位置右下
canvas.create_oval(585, 295, 595, 305, fill="Red")
canvas.create_text(10, 340, text="あいうえお\nかきくけこ\nさしすせそ", anchor=tk.NW,font=("",20)) # 改行文字
canvas.create_text(310, 340, text="あいうえおかきくけこさしすせそ", anchor=tk.NW, width=120, font=("",20)) # 折り返し幅指定
#######################################
# 楕円
canvas.create_oval(10,450,290, 500)
#######################################
# ビットマップ
canvas.create_bitmap(310,450,bitmap='hourglass')
#######################################
# イメージ
if os.path.exists("Mandrill.png"):
image = ImageTk.PhotoImage(file = "Mandrill.png")
canvas.create_image(10,520,image=image, anchor=tk.NW)
#######################################
# ポリゴン
canvas.create_polygon(10,600,150,650,300,600,450,650,550,650)
#######################################
# 円弧
canvas.create_arc(10,670,60, 720)
canvas.create_arc(80,670,130, 720, extent=120)
canvas.create_arc(150,670,200, 720, extent=120, start=30)
canvas.create_arc(220,670,270, 720, extent=120, style=tk.CHORD)
canvas.create_arc(290,670,320, 720, extent=120, style=tk.ARC)
#######################################
# ウィンドウ(Canvas内にウィジェットの配置)
label = tk.Label(root, text = "ラベル", fg = "Red", font = ("", 14, "bold"))
canvas.create_window(300, 740, window=label, width = 300)
root.mainloop()実行結果

注意点
tkinterのcreate_で始まるメソッドで線や画像などをCanvas上に描画すると、図形が重なっていて見えていなくても、各図形はオブジェクトとして認識しています。
(関数のスコープが外れても、図形のオブジェクトが自動で解放される事はありません。)
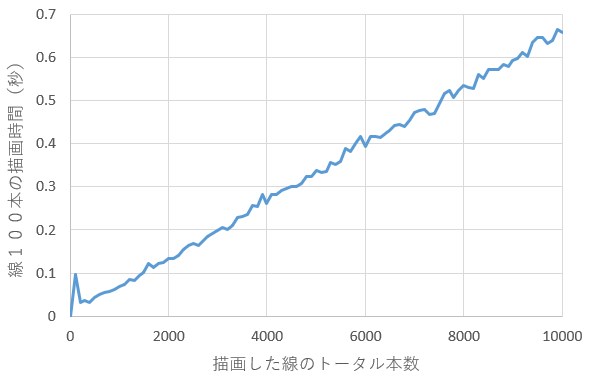
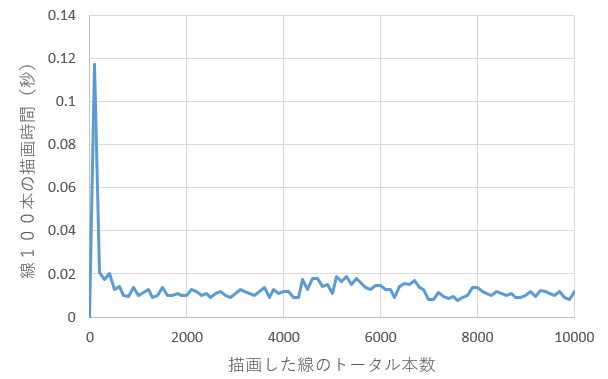
そのため、動画のように図形を何回も描画し続けると、オブジェクトの数(描画した図形の数)に比例して描画速度が低下します。
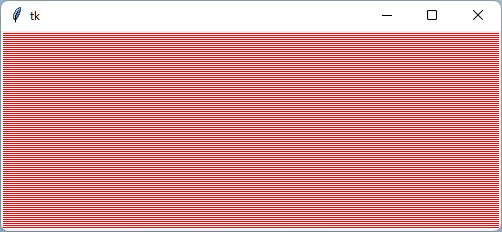
例えば、以下のようなプログラムを実行してみます。
import tkinter as tk
import time
root = tk.Tk()
root.geometry("500x200")
# Canvasの作成
canvas = tk.Canvas(root, bg = "white")
# Canvasを配置
canvas.pack(fill = tk.BOTH, expand = True)
colors = ("Red", "Green", "Blue")
for k in range(100):
start = time.time()
for i in range(100):
canvas.create_line(0, i * 2, 500, i * 2, fill = colors[k%3])
canvas.update()
# 線100本分の描画時間
print((k+1)*100, time.time() - start)
root.mainloop()実行結果

処理時間

このようにならないように、どこかのタイミングで描画した図形を削除する必要があるのですが、Canvasクラスにdelete()メソッドがあるので、これを用います。
delete()メソッドは、引き数にcreate_XXXXXメソッドで指定したtagの文字列もしくは戻り値のid番号を指定すると、その図形を削除することができます。
また、delete(“all”)と指定することで、すべての図形を削除することも可能です。
そこで、先ほどのプログラムを少し修正して、
import tkinter as tk
import time
root = tk.Tk()
root.geometry("500x200")
# Canvasの作成
canvas = tk.Canvas(root, bg = "white")
# Canvasを配置
canvas.pack(fill = tk.BOTH, expand = True)
colors = ("Red", "Green", "Blue")
for k in range(100):
start = time.time()
# 図形の削除
canvas.delete("lines")
# canvas.delete("all") # ←今回はこれでも同じ
for i in range(100):
canvas.create_line(0, i * 2, 500, i * 2, fill = colors[k%3], tag="lines")
canvas.update()
# 線100本分の描画時間
print((k+1)*100, time.time() - start)
root.mainloop()処理時間

参考記事










コメント