Canvasは、線や円などの図形や画像を表示するためのベースとなるものとなります。
C#でいうところのPictureBoxです。
Canvasには、図形や画像を表示する以外にも描画領域をスクロールできる機能もありますが、今回はCanvasの作成についてです。
ただ、Canvasを配置しただけの簡単なサンプルは以下のようになります。
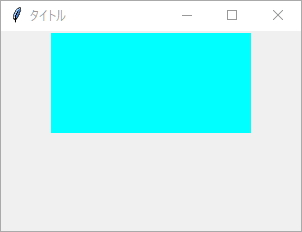
(実行画面)

(プログラム)
import tkinter as tk
class Application(tk.Frame):
def __init__(self, master = None):
super().__init__(master)
self.master.title("タイトル") # ウィンドウタイトル
self.master.geometry("300x200") # ウィンドウサイズ(幅x高さ)
# Canvasの作成
canvas = tk.Canvas(
self.master,
width = 200,
height = 100,
bg = "cyan"
)
# Canvasを配置
canvas.pack()
if __name__ == "__main__":
root = tk.Tk()
app = Application(master = root)
app.mainloop()オプション
| オプション名 | 説明 |
| background | 背景色を指定します。(bgと同じ) |
| bd | 枠線の太さを指定します。(borderwidthと同じ) |
| bg | 背景色を指定します。(backgroundと同じ) |
| borderwidth | 枠線の太さを指定します。(bdと同じ) |
| closeenough | |
| confine | |
| cursor | ウィジェット上にマウスポインタがある際のカーソルの種類を指定します。 (参考)https://tkdocs.com/shipman/cursors.html |
| height | キャンバスの高さを指定します。 |
| highlightbackground | |
| highlightcolor | |
| highlightthickness | |
| insertbackground | |
| insertborderwidth | |
| insertofftime | |
| insertontime | |
| insertwidth | |
| offset | |
| relief | キャンバスの枠線のスタイルを指定します。 【設定値】tk.RAISED, tk.GROOVE, tk.SUNKEN, tk.RIDGE, tk.FLAT |
| scrollregion | スクロールする領域のサイズを指定します。 |
| selectbackground | |
| selectborderwidth | |
| selectforeground | |
| state | ウィジェットの有効(NORMAL)/無効(DISABLED,操作できない状態)を指定します。 【設定値】tk.NORMAL, tk.DISABLED 【初期値】tk.NORMAL |
| takefocus | |
| width | キャンバスの幅を指定します。 |
| xscrollcommand | 横方向にスクロールするスクロールバーの スクロールバー.set を指定します。 |
| xscrollincrement | 横方向のスクロールバーの矢印をクリックしたときの移動量を指定します。 |
| yscrollcommand | 縦方向にスクロールするスクロールバーの スクロールバー.set を指定します。 |
| yscrollincrement | 縦方向のスクロールバーの矢印をクリックしたときの移動量を指定します。 |
関連記事
Canvasに画像を表示する方法については、以下のページを参照ください。

【Python/tkinter】Canvasに画像を表示する
まず、Canvasを作成し、画像ファイルを開き、Canvasに画像を表示するサンプルは以下のようになります。import tkinter as tkfrom PIL import ImageTkclass Application(tk.Fr...



コメント