Frameはいくつかのウィジェットを配置するための枠、まさにフレームです。
C#でいうところのPanelと同じです。
Frameを使うとウィジェットの配置の自由度が増します。
ウィジェットを配置するには、pack,grid,placeの3つのメソッドがありますが、一つのコンテナ(Frameなど)にはpack,grid,placeの3つの混在使用ができないのですが、複数のFrameを用いて、まずは大枠を作り、そこにウィジェットを配置すると、比較的簡単にイメージ通りの画面が作成できると思います。
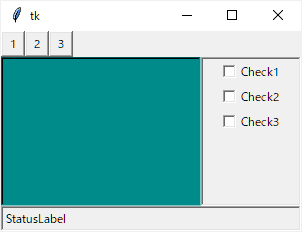
Frameを使って、ツールバー、ステータスバー、右カラムを作ってみたいと思います。
(実行画面)

(プログラム)
import tkinter as tk
class Application(tk.Frame):
def __init__(self, master = None):
super().__init__(master)
self.master.geometry("300x200")
#---------------------------------------
# ツールバー
#---------------------------------------
# ツールバー用Frame
frame_toolbar = tk.Frame(self.master)
# ツールボタン
button1 = tk.Button(frame_toolbar, text = "1", width = 2)
button2 = tk.Button(frame_toolbar, text = "2", width = 2)
button3 = tk.Button(frame_toolbar, text = "3", width = 2)
# ボタンをフレームに配置
button1.pack(side = tk.LEFT)
button2.pack(side = tk.LEFT)
button3.pack(side = tk.LEFT)
# ツールバーをウィンドの上に配置
frame_toolbar.pack(fill = tk.X)
#---------------------------------------
# ステータスバー
#---------------------------------------
# ツールバー用Frame
frame_statusbar = tk.Frame(self.master, relief = tk.SUNKEN, bd = 2)
# ステータスラベル
label = tk.Label(frame_statusbar, text = "StatusLabel")
# ラベルをフレームに配置
label.pack(side = tk.LEFT)
# ステータスバーをウィンドの下に配置
frame_statusbar.pack(side = tk.BOTTOM, fill = tk.X)
#---------------------------------------
# 右カラム
#---------------------------------------
# 右カラム用Frame
frame_column = tk.Frame(self.master, relief = tk.SUNKEN, bd = 2, width = 100)
frame_column.propagate(False) # フーレムサイズの自動調整を無効にする
# チェックボタン
check1 = tk.Checkbutton(frame_column, text = "Check1")
check2 = tk.Checkbutton(frame_column, text = "Check2")
check3 = tk.Checkbutton(frame_column, text = "Check3")
# チェックボタンをフレームに配置
check1.pack()
check2.pack()
check3.pack()
# 右カラムをウィンドの右に配置
frame_column.pack(side = tk.RIGHT, fill = tk.Y)
#---------------------------------------
# 残りの領域
#---------------------------------------
frame = tk.Frame(self.master, relief = tk.SUNKEN, bd = 2, bg = 'dark cyan')
frame.pack(expand = True, fill = tk.BOTH)
if __name__ == "__main__":
root = tk.Tk()
app = Application(master = root)
app.mainloop()ポイント
- 枠線の種類(relief)を指定するときは、枠線の太さ(bd)も指定する事。(枠線の太さは初期値が0のため)
- Frameの幅(width)もしくは高さ(height)を数値で指定したいときは、
フレーム.propagate(False)メソッドを呼ぶこと。
propagate()を呼ばない場合、フレーム内のウィジェットに合わせてサイズが自動調整されます。 - Frameを残りの領域全体に広げたい場合はpack時に
expand = True, fill = tk.BOTHの両方を指定すること
オプション
| オプション名 | 説明 |
| bd | 枠線の太さを指定します。(borderwidthと同じ) |
| borderwidth | bdと同じ |
| bg | 背景色を指定します。(backgroundと同じ) |
| background | bgと同じ |
| cursor | ウィジェット上にマウスポインタがある際のカーソルの種類を指定します。 (参考)https://tkdocs.com/shipman/cursors.html |
| height | フレームの高さを画素数で指定します。 |
| highlightbackground | |
| highlightcolor | |
| highlightthickness | |
| padx | フレームの内側に配置するウィジェットまでの横方向の隙間を指定します。 【初期値】0 |
| pady | フレームの内側に配置するウィジェットまでの縦方向の隙間を指定します。 【初期値】0 |
| relief | ボタンのスタイルを指定します。 【設定値】tk.RAISED, tk.GROOVE, tk.SUNKEN, tk.RIDGE, tk.FLAT |
| takefocus | |
| width | フレームの幅を画素数で指定します。 |
| wraplength | 文字の折り返し幅を指定します。 |



コメント