OpenCVのPython版でもC#のようなウィンドウのGUIプログラムを作りたい!
ということで、GUIにTkinterを使って、簡単なサンプルプログラムを作成しました。
ここで公開しているコードは自由に変更して使って頂いてもらって構いません。
どこかで公開する場合は、参照元を書いて頂けると嬉しいです。
エラー処理は甘めなので、自己責任でお願いします。
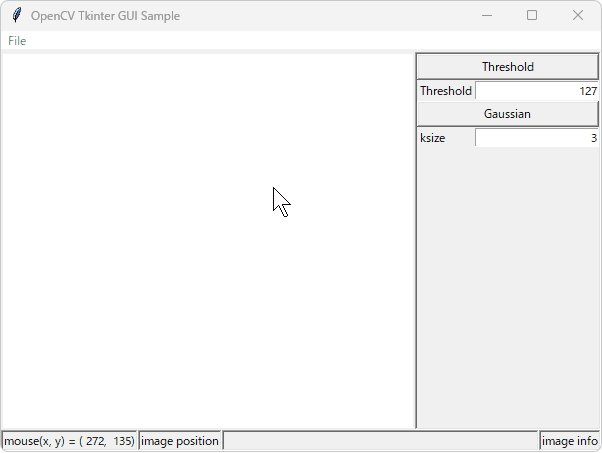
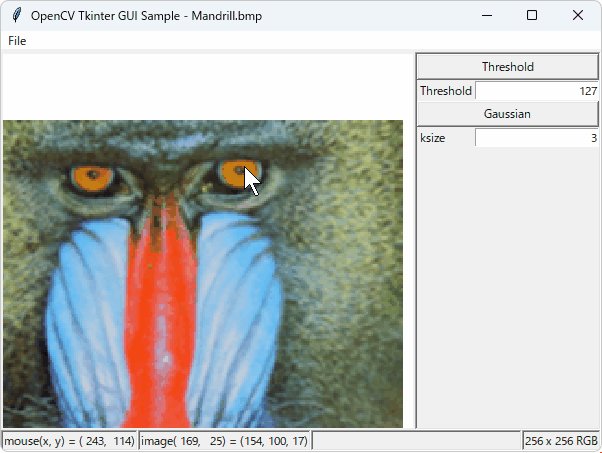
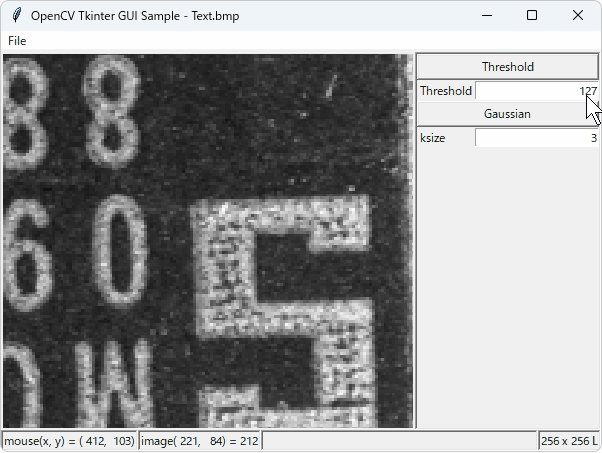
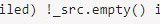
機能的には画像ファイル(日本語ファイルを含む)を開いてtkinterのCanvas上に画像を表示します。
画像は、マウス操作で上下左右の移動と、マウスホイールで拡大縮小が可能になっています。
マウスのダブルクリックで画像全体を表示します。
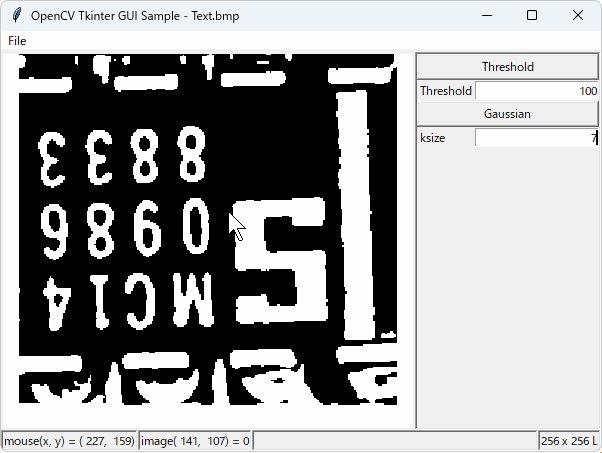
OpenCVの処理そのものは二値化とガウシアンフィルタのみの至ってシンプルなものなので、いろいろと追加してお試しください。

ソースコードはこちら↓
GitHubにもソースコードは上げておきました。
GitHub - ImagingSolution/OpenCVTkinterGUISample
Contribute to ImagingSolution/OpenCVTkinterGUISample development by creating an account on GitHub.
関連記事

【Python】画像ビューア(ズーム(拡大/縮小)、移動表示)
Canvasに画像を表示する のページではtkinterでGUIを作り画像ビューアを作りましたが、これに アフィン変換 を追加し、画像の拡大/縮小、移動の出来る画像ビューアを作成しました。機能は、Fileメニューから画像ファイルを開き、マウ...

【Python/tkinter】ウィジェットの配置(pack)
ウィジェットを配置するには、pack,grid,placeの3つのメソッドがありますが、ここではpackについて説明します。(個人的にはpack, grid, placeのうち、packが一番使いやすいと思っています。)packは、下図のよ...

【Python/tkinter】ウィジェットの配置(grid)
ウィジェットを配置するには、pack,grid,placeの3つのメソッドがありますが、ここではgridについて説明します。gridでウィジェットを配置するのは、どことなくエクセルのセルにウィジェットを配置するようなイメージに似ています。こ...

【Python/tkinter】Label(ラベル)
tkinterでラベルの作成のサンプルを以下に示します。import tkinter as tkclass Application(tk.Frame): def __init__(self, master = None): super()....

【Python/tkinter】Button(ボタン)
tkinterでボタンの作成のサンプルを以下に示します。import tkinter as tkclass Application(tk.Frame): def __init__(self, master = None): super()....

【Python/tkinter】Entry(テキストボックス)
tkinterでテキストボックスはEntryと言います。以下に簡単なサンプルを示します。(実行結果)(サンプルプログラム)import tkinter as tkclass Application(tk.Frame): def __init...

【Python/tkinter】Menu(メニュー)
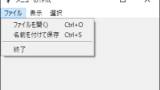
ウィンドウにメニューを追加するには、Menuクラスを用います。メニューで良く使いそうな機能のサンプルプログラムを作成しました。(実行画面)ファイル関連のメニュー表示メニュー(チェックボタンで作成しています)選択メニュー(ラジオボタンで作成し...

【Python/tkinter】Frame(フレーム)
Frameはいくつかのウィジェットを配置するための枠、まさにフレームです。C#でいうところのPanelと同じです。Frameを使うとウィジェットの配置の自由度が増します。ウィジェットを配置するには、pack,grid,placeの3つのメソ...

【Python/tkinter】Canvas(キャンバス)の作成
Canvasは、線や円などの図形や画像を表示するためのベースとなるものとなります。C#でいうところのPictureBoxです。Canvasには、図形や画像を表示する以外にも描画領域をスクロールできる機能もありますが、今回はCanvasの作成...

【OpenCV/Python】日本語の画像ファイル読込・保存
OpenCVで画像ファイルを開くとき、ファイル名やパスに日本語が含まれていると、画像ファイルを開いてくれません。試しに以下のようなコードを実行すると、エラーが起き実行できません。import cv2# OpenCVで画像ファイルを開く(ファ...

【Python】画像データ(NumPy,Pillow(PIL))の相互変換
Pythonで画像処理をしていると、画像データの扱いは各ライブラリによって、NumPyのndarrayかPillowのPIL.Imageのどちらかになる場合が多いかと思います。そこで NumPyとPillowの画像データの相互変換をまとめて...




コメント