Chartコントロールは、本当に多くのプロパティがあるため、一つ一つを調べてからプログラムをするよりも、まずはVisual Studioのフォームエディタ上でいろいろ触ってみてから、プロパティの意味するところを覚えて、プログラムを組むようにした方が早そうです。
という事で、フォームエディタ上で、いろいろ触ってみました。
コントロールの追加
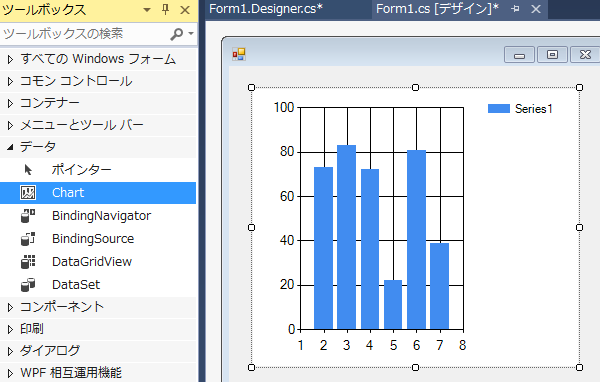
ツールボックスのデータの中にあるChartを選択し、フォームへ追加します。

グラフデータの追加
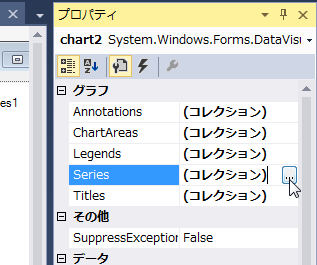
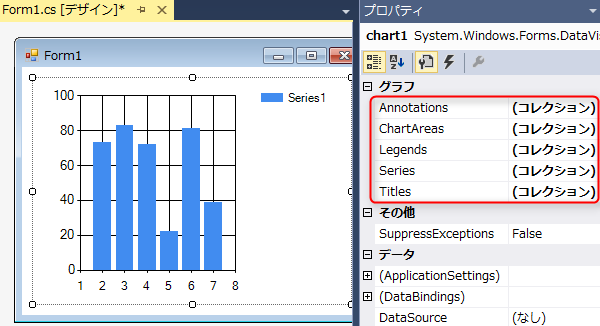
グラフのデータはSeriesプロパティで管理されています。

Seriesの(コレクション)の部分をクリックし、 … をクリックするとエディタが表示されます。

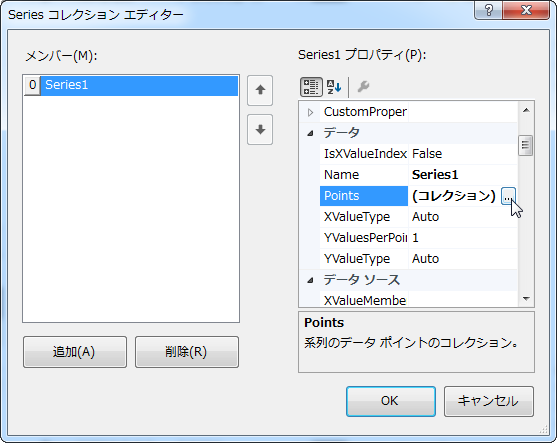
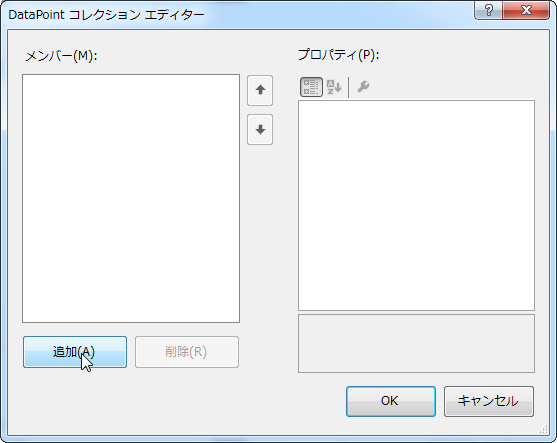
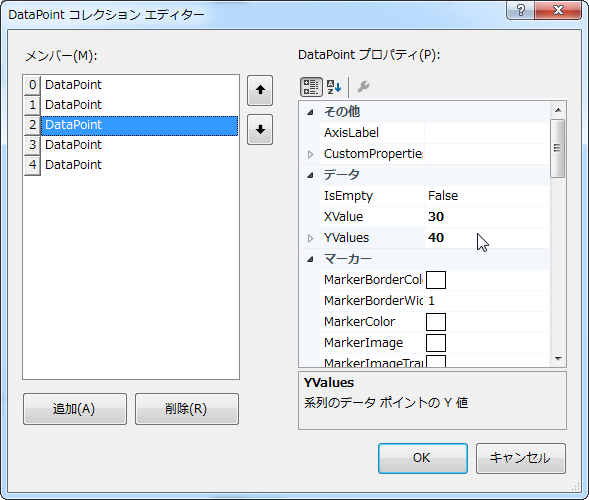
グラフのデータはデータのPointsプロパティの(コレクション)の部分をクリックし、 … をクリックすると各データを編集する画面↓が表示されます。

追加のボタンをクリックするたびにデータが追加されます。
下図は5個のデータを追加した様子

各データの値はデータのXValueとYValuesの値を設定します。
ここでYの値だけ複数形になっている?!と思えたら、少しChartコントロールに慣れてきている感じでしょうか?
複数形は複数の設定ができます。
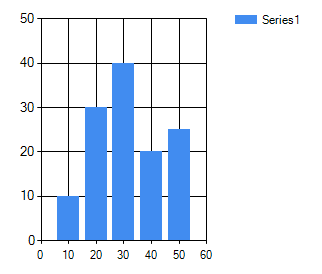
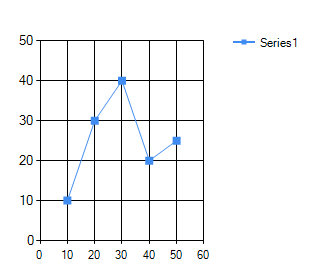
この状態で5個のデータを表示したのがこちら↓

グラフの種類の設定
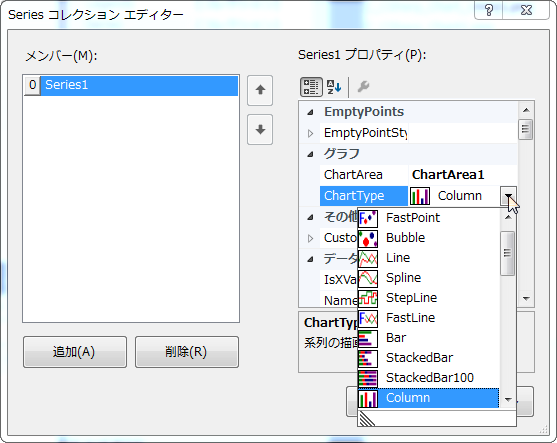
グラフの種類は各系列(Series)ごとに設定ができ(できない組み合わせもあります)、グラフのChartTypeで設定します。

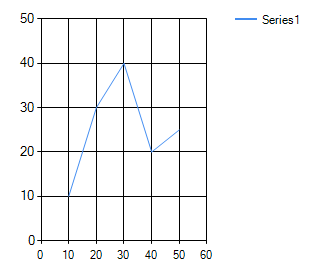
ここで、縦の棒グラフ(Column)から折れ線グラフ(Line)に変更すると

上図のようになります。
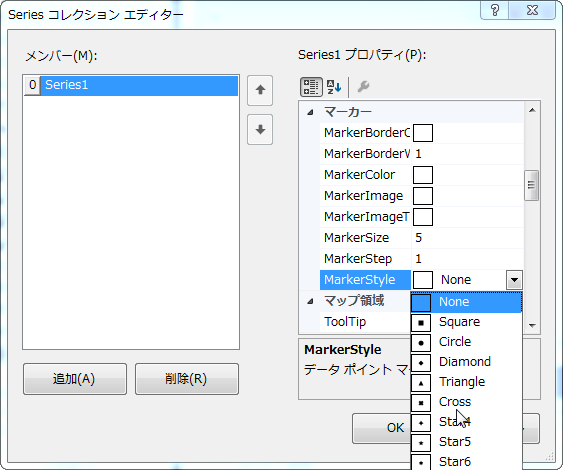
マーカーの追加
マーカーはSeriesプロパティのMakerSyleというプロパティがあります。

デフォルトではマーカーなし(None)になっていますが、これをSquareにしてみます。

エクセルっぽい!
軸の名前の設定
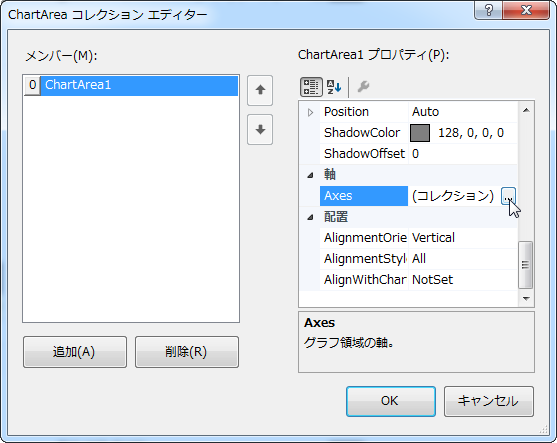
グラフの軸を管理しているのはChartAreaプロパティになります。
ChartAreaの(コレクション)の部分をクリックし、 … をクリックするとエディタが表示されます。
軸を管理しているのがAxesプロパティでさらにエディタを開きます。

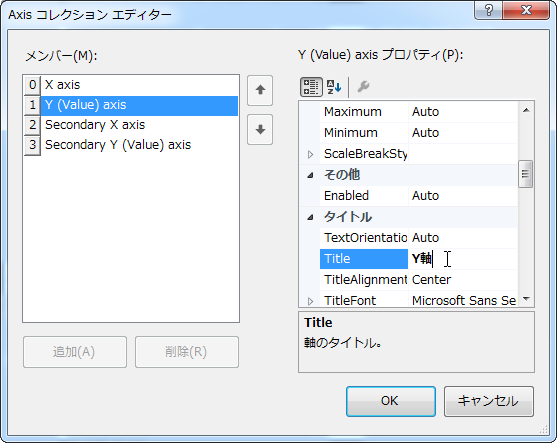
Axisコレクションには最初から
| X axis | X軸(主軸) |
| Y(Value) axis | Y軸(主軸) |
| Secondary X axis | X軸(第二軸) |
| Secondary Y axis | Y軸(第二軸) |
の4つが用意されており、各軸のTitleプロパティで軸の名前を設定します。

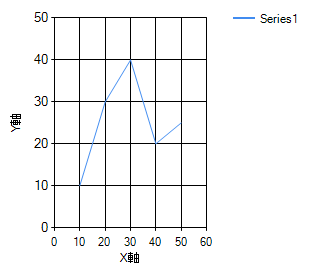
X軸とY軸のTitleを設定した結果↓

グラフのタイトルの設定
グラフのタイトルはTitleプロパティになります。
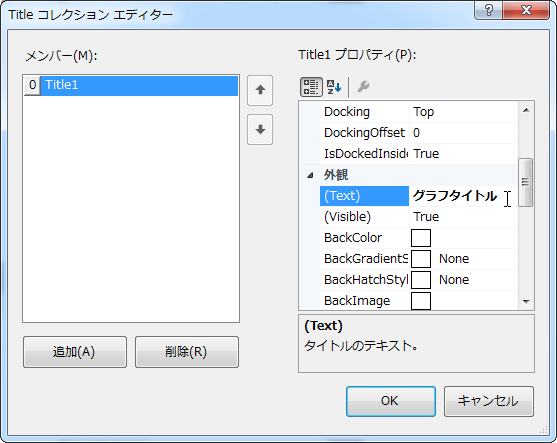
Titleの(コレクション)の部分をクリックし、 … をクリックするとエディタが表示されます。

(Text)の部分を編集するとグラフのタイトルが表示されます。

凡例領域の設定
凡例領域の設定はLegendsロパティになります。
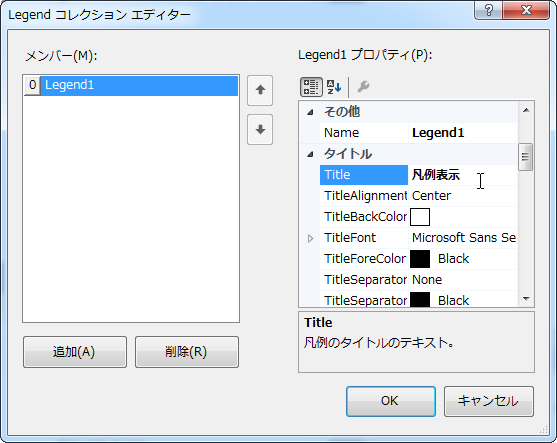
Legendsの(コレクション)の部分をクリックし、 … をクリックするとエディタが表示されます。

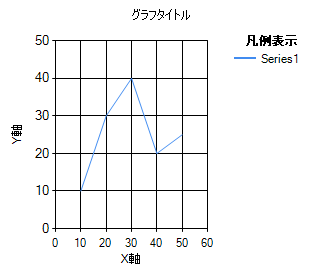
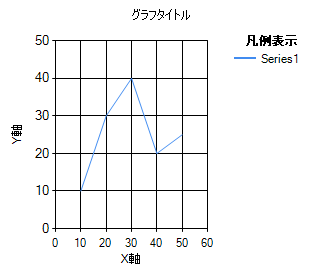
Legends1のTitleプロパティに凡例表示と入力してみると

ん??
Series1の部分が変わるかと思ったら、その上に表示されるだけ?
Legendsプロパティはあくまでも凡例表示全体(各系列の凡例を表示している領域)のプロパティ設定であって、各系列(Series)の設定ではありません。
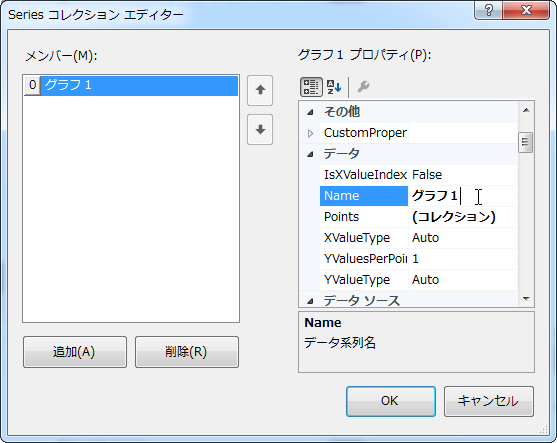
Series1の部分の表示名を変更するにはSeriesプロパティのNameプロパティを設定します。

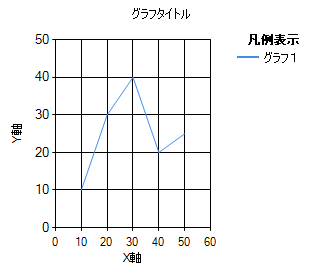
凡例の名前が変更されました↓

他にも様々なプロパティがあるので、いじりたおすと面白いと思います。
これで、この操作をプログラムで表現できれば、何とかなりそうな気がしてきた!
←Chartコントロールの使用方法へ戻る



コメント