GraphicsPathの特長の一つでもあるアフィン変換を駆使した描画をしてみたいと思います。
パスの描画は、パスをnewしてAddLineなどのメソッドで図形を描画し、DrawPath(輪郭の描画)やFillPath(塗りつぶした描画)で描画を行います。
private void Form1_Paint(object sender, PaintEventArgs e)
{
var path = new System.Drawing.Drawing2D.GraphicsPath();
// 線の追加
path.AddLine(0, 75, 300, 75);
// 円の追加
path.AddEllipse(75, 75, 50, 50);
// 文字の追加
path.AddString(
"GraphicsPath",
new FontFamily(System.Drawing.Text.GenericFontFamilies.Serif),
(int)FontStyle.Regular,
48.0f,
new Point(10, 20),
new StringFormat()
);
// 描画(塗りつぶす)
e.Graphics.FillPath(Brushes.Red, path);
///////////////////////////////////////////////////////////////////
// アフィン変換行列
var mat = new System.Drawing.Drawing2D.Matrix();
// せん断
mat.Shear(-2, 0, System.Drawing.Drawing2D.MatrixOrder.Append);
// 拡大
mat.Scale(1.5f, 2.0f, System.Drawing.Drawing2D.MatrixOrder.Append);
// 回転
mat.Rotate(-30, System.Drawing.Drawing2D.MatrixOrder.Append);
// 平行移動
mat.Translate(100, 150, System.Drawing.Drawing2D.MatrixOrder.Append);
///////////////////////////////////////////////////////////////////
// パスをアフィン変換
path.Transform(mat);
// Penの作成
var p = new Pen(Brushes.Blue, 3);
// 描画(輪郭を線幅3で描画)
e.Graphics.DrawPath(p, path);
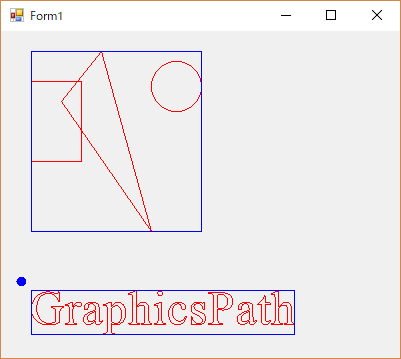
}実行結果

実際に実行して気が付いたのですが、線を塗りつぶし(FillPath)で描画すると、線は表示されないようです。
一度作成したPathは使いまわして描画できるので、星みたいな多角形をいくつも書くのにも便利かと思います。
文字を歪めたり、回転されられるのは、なんか楽しい!
←画像処理のためのC#へ戻る



コメント