カラー画像の24bitカラーと32bitカラーの画像はR,G,Bの成分はそれぞれ8bitで表現され、32bitの時に、残りの8bit部分で画像の透過率として使われる場合もありますが、画像処理的には、あまり使われる事はありません。
そのため、カラー画像と言えばメモリ容量の少ない24bitカラー画像を扱う事が、個人的には多かったのですが、GPU処理やSIMD処理などを考慮すると、メモリアクセス的に有利な32bitカラーの方が都合が良い場合もあります。
そこで今回は、24bitカラーと32bitカラーとで、表示速度に違いがあるか?調べてみました。
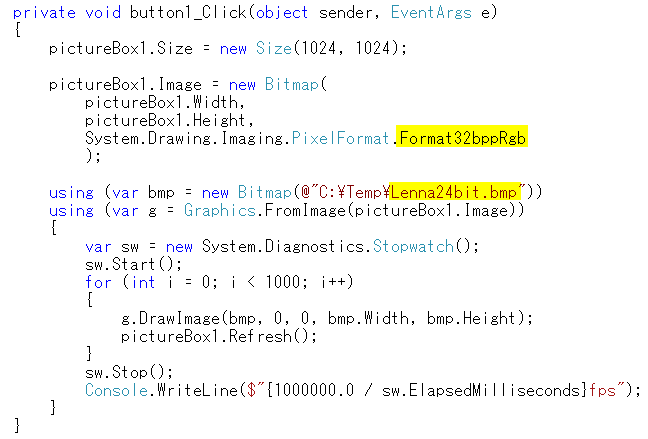
評価に用いたプログラムのイメージはこちら↓

プログラムは以下のような物で、PictureBoxのImageに指定するBitmapクラスオブジェクトのPixelFormatが
- Format24bppRgb
- Format32bppRgb
- Format32bppArgb
- Format32bppPArgb
の違いによって違うか?
また、表示する画像データが24bitのカラー画像と32bitのカラー画像で違いが出るか?を検証してみました。

表示に用いた画像サイズは1024×1024画素で24bitと32bitのカラー画像となります。
この画像を1000回表示した時の表示時間から1秒あたりに表示できた画像枚数(フレームレート[fps])を算出し、この値を5回計測し平均したものが以下の結果となります。
| 24bitカラー画像 | 32bitカラー画像 | |
| Format24bppRgb | 139.7 | 142.3 |
| Format32bppRgb | 140.3 | 150.1 |
| Format32bppArgb | 123.6 | 126.6 |
| Format32bppPArgb | 182.0 | 187.8 |
これを見ると、32bitカラー画像の方が少し表示速度が速く、Graphicsオブジェクトに用いたPixelFormatは Format32bppPArgb が少し突出して速い事が分かりました。
この Format32bppPArgb とは何か?調べてみると
とのこと。
いまいち理解できませんが、事前乗算している事で速いのか??
という事で、FromImageメソッドで使うGraphicsオブジェクトは Format32bppPArgb を使うと良さそうです。
少し前(32bitOSがメインだった時代)では、搭載できるメモリサイズは2GBだし、実質的にプログラムが使用できるのは1GB程度しか無かったため、メモリサイズはできるだけ節約したかったため、カラー画像と言えば24bitと思っていたのですが、今では64bitOSが当たり前で、メモリも4~8GBぐらいは普通に搭載されているので、32bitカラーデータもありですね。
←画像処理のためのC#テクニックへ戻る



コメント